DOM樣式listStylePosition屬性設置或返回list-item標記的位置。
用法:
- 設置listStylePosition屬性:
object.style.listStylePosition = value
- 為了返回listStylePosition屬性:
object.style.listStylePosition
返回值:這將返回一個表示list-item標記位置的字符串。
值:
| 值 | 描述 |
|---|---|
| outside | 這是默認設置,它指定將在任何文本內容之前呈現list-item標記。 |
| inside | 這使list-item標記縮進。 |
| initial | 將此屬性設置為其默認值。 |
| inherit | 這將從其父元素繼承此屬性。 |
示例1:使用“inside”值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStylePosition Property
</title>
<style>
li {
background-color:lightgreen;
}
div {
padding:20px;
width:70%;
heinght:40%;
border:2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to GeekforGeeks.!</p>
<ul id="mainUL">
<li>item_1</li>
<li>item_2</li>
<li>item_3</li>
</ul>
</div>
<br>
<input type="button" value="click Me.!"
onclick="mainFunction()" />
<script>
function mainFunction() {
// set position 'inside'
document.getElementById(
"mainUL").style.listStylePosition = "inside";
}
</script>
</body>
</html>輸出:
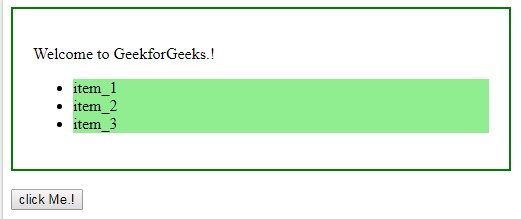
- 點擊之前:

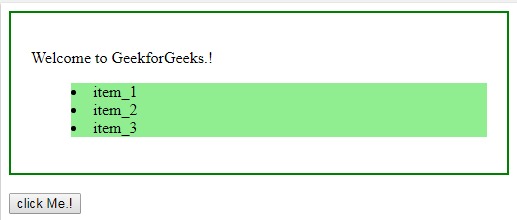
- 點擊後:

示例2:使用“outside”值。由於這是默認值,因此我們可以通過簡單地返回list-style-position屬性來進行檢查。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStylePosition Property
</title>
<style>
div {
padding:20px;
width:70%;
height:40%;
border:2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to GeekforGeeks.!</p>
<!-- set position 'outside' -->
<ul id="mainList"
style="list-style-position:outside;">
<li>item_1</li>
<li>item_2</li>
<li>item_3</li>
</ul>
<br>
<input type="button" value="click Me.!"
onclick="mainFunction()" />
</div>
<script>
function mainFunction() {
// Return position using alert.
alert(document.getElementById(
"mainList").style.listStylePosition);
}
</script>
</body>
</html>輸出:
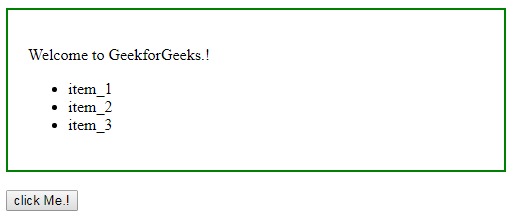
- 點擊之前:

- 單擊後:

支持的瀏覽器:HTML | DOM樣式listStylePosition屬性在下麵列出:
- 穀歌瀏覽器
- Edge
- 火狐瀏覽器
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 HTML | DOM Style listStylePosition Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
