DOM样式listStylePosition属性设置或返回list-item标记的位置。
用法:
- 设置listStylePosition属性:
object.style.listStylePosition = value
- 为了返回listStylePosition属性:
object.style.listStylePosition
返回值:这将返回一个表示list-item标记位置的字符串。
值:
| 值 | 描述 |
|---|---|
| outside | 这是默认设置,它指定将在任何文本内容之前呈现list-item标记。 |
| inside | 这使list-item标记缩进。 |
| initial | 将此属性设置为其默认值。 |
| inherit | 这将从其父元素继承此属性。 |
示例1:使用“inside”值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStylePosition Property
</title>
<style>
li {
background-color:lightgreen;
}
div {
padding:20px;
width:70%;
heinght:40%;
border:2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to GeekforGeeks.!</p>
<ul id="mainUL">
<li>item_1</li>
<li>item_2</li>
<li>item_3</li>
</ul>
</div>
<br>
<input type="button" value="click Me.!"
onclick="mainFunction()" />
<script>
function mainFunction() {
// set position 'inside'
document.getElementById(
"mainUL").style.listStylePosition = "inside";
}
</script>
</body>
</html>输出:
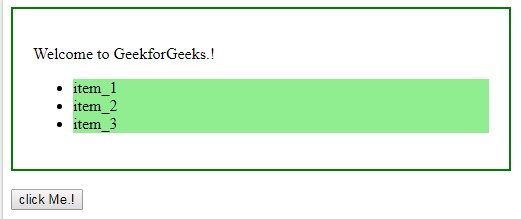
- 点击之前:

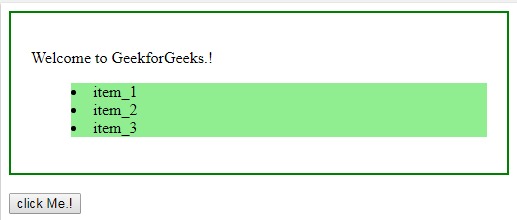
- 点击后:

示例2:使用“outside”值。由于这是默认值,因此我们可以通过简单地返回list-style-position属性来进行检查。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style listStylePosition Property
</title>
<style>
div {
padding:20px;
width:70%;
height:40%;
border:2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to GeekforGeeks.!</p>
<!-- set position 'outside' -->
<ul id="mainList"
style="list-style-position:outside;">
<li>item_1</li>
<li>item_2</li>
<li>item_3</li>
</ul>
<br>
<input type="button" value="click Me.!"
onclick="mainFunction()" />
</div>
<script>
function mainFunction() {
// Return position using alert.
alert(document.getElementById(
"mainList").style.listStylePosition);
}
</script>
</body>
</html>输出:
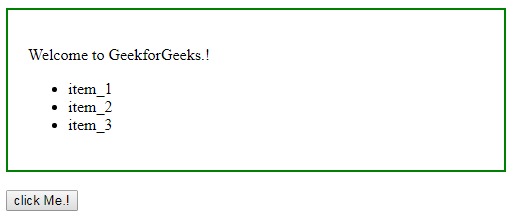
- 点击之前:

- 单击后:

支持的浏览器:HTML | DOM样式listStylePosition属性在下面列出:
- 谷歌浏览器
- Edge
- 火狐浏览器
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM Style listStylePosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
