border-right屬性是用於以下三個屬性的簡寫屬性:
- border-right-width
- border-right-style(如果需要)
- border-right-color
用法:
border-right:border-width border-style border-color|initial| inherit;
屬性值:
border-width border-style border-color:用於設置元素邊框的寬度,樣式和顏色。
- 用法:
border-right:border-width border-style border-color
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-right Property </title> <style> h1 { border-right:5px solid red; } h2 { border-right:4px dotted blue; } div { border-right:double; } </style> </head> <body> <h1>A heading with a solid red right border</h1> <h2>A heading with a dotted blue right border</h2> <div>A div element with a double right border.</div> </body> </html> - 輸出:

initial:將屬性設置為其默認值。
- 用法:
border-right:initial;
- 例:
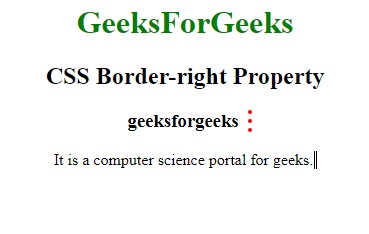
<!DOCTYPE html> <html> <head> <style> h1 { color:green; } h3 { border-right:initial; width:20%; } div { border-right:initial; width:40%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2> CSS Border-right Property</h2> <h3>geeksforgeeks</h3> <div>It is a computer science portal for geeks.</div> </body> </html> - 輸出:

支持的瀏覽器:下麵列出了css border-right屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 蘋果Safari 1.0
相關用法
- HTML Style borderRight用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS align-self用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS will-change用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | border-right Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
