CSS中的align-self屬性用於以多種不同方式(例如flex-end,居中,flex-start等)對齊柔性容器中的選定項目。
用法:
align-self:auto|stretch|center|flex-start|flex-end|baseline| initial;
屬性值:
汽車:此屬性用於繼承其父容器align-items屬性;如果沒有父容器,則可以對其進行拉伸。這是默認值。
- 用法:
align-self:auto;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:2; flex:1; } #sudo { -webkit-align-self:auto; align-self:auto; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:auto; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

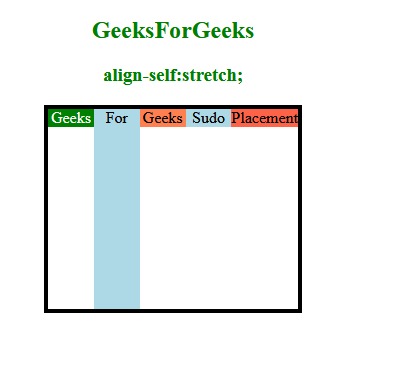
Stretch:此屬性用於定位元素以適合容器。
- 用法:
align-self:stretch;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:2; flex:1; } #sudo { -webkit-align-self:stretch; align-self:stretch; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:stretch; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks</div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

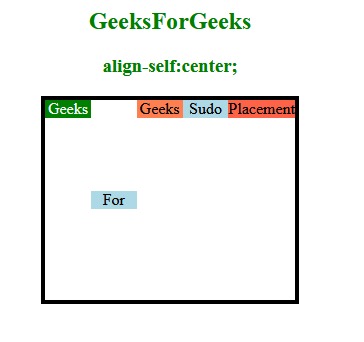
中心:此屬性用於將項目放置在柔性容器的中心。
- 用法:
align-self:center;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:center; align-self:center; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:center; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

- 用法:
align-self:flex-start;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:flex-start; align-self:flex-start; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:flex-start; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

flex-start:此屬性用於在彈性容器的開頭對齊選定的項目。
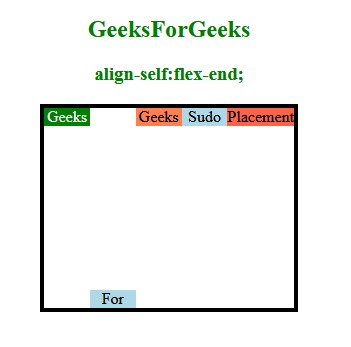
flex-end:此屬性用於將所選項目放置在柔性容器的末端。
- 用法:
align-self:flex-end;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:flex-end; align-self:flex-end; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:flex-end; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

基線:該項目放置在柔性容器的基線處。
- 用法:
align-self:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; /* Safari */ -webkit-align-items:center; /* Safari 7.0+ */ display:flex; align-items:center; } #geeks div { -webkit-flex:1; /* Safari 6.1+ */ flex:1; } #sudo { -webkit-align-self:baseline; /* Safari 7.0+ */ align-self:baseline; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:baseline; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

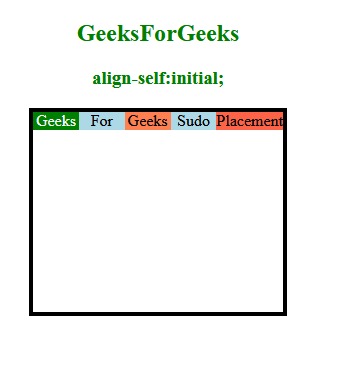
初始:將屬性設置為其正常位置。它是默認值。
- 用法:
align-self:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; /* Safari */ -webkit-align-items:flex-start; /* Safari 7.0+ */ display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; /* Safari 6.1+ */ flex:1; } #sudo { -webkit-align-self:initial; /* Safari 7.0+ */ align-self:initial; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:initial; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 輸出:

支持的瀏覽器:CSS | align-self屬性在下麵列出:
- 穀歌瀏覽器21.0
- Internet Explorer 11.0
- Firefox 28.0
- Opera 12.1
- Safari 9.0、7.0 -webkit-
相關用法
- HTML Style alignSelf用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS order屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM URL用法及代碼示例
- CSS flex屬性用法及代碼示例
- HTML Map name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | align-self Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
