CSS中的align-self属性用于以多种不同方式(例如flex-end,居中,flex-start等)对齐柔性容器中的选定项目。
用法:
align-self:auto|stretch|center|flex-start|flex-end|baseline| initial;
属性值:
汽车:此属性用于继承其父容器align-items属性;如果没有父容器,则可以对其进行拉伸。这是默认值。
- 用法:
align-self:auto;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:2; flex:1; } #sudo { -webkit-align-self:auto; align-self:auto; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:auto; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

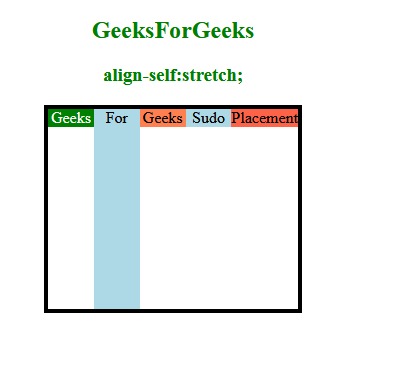
Stretch:此属性用于定位元素以适合容器。
- 用法:
align-self:stretch;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:2; flex:1; } #sudo { -webkit-align-self:stretch; align-self:stretch; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:stretch; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks</div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

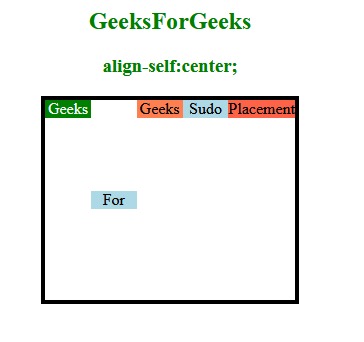
中心:此属性用于将项目放置在柔性容器的中心。
- 用法:
align-self:center;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:center; align-self:center; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:center; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

- 用法:
align-self:flex-start;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:flex-start; align-self:flex-start; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:flex-start; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

flex-start:此属性用于在弹性容器的开头对齐选定的项目。
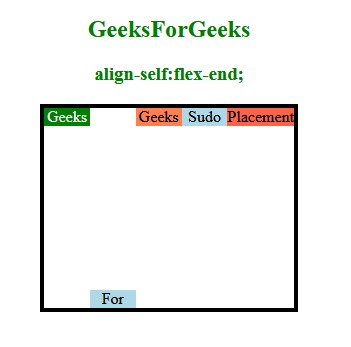
flex-end:此属性用于将所选项目放置在柔性容器的末端。
- 用法:
align-self:flex-end;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; -webkit-align-items:flex-start; display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; flex:1; } #sudo { -webkit-align-self:flex-end; align-self:flex-end; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:flex-end; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

基线:该项目放置在柔性容器的基线处。
- 用法:
align-self:baseline;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; /* Safari */ -webkit-align-items:center; /* Safari 7.0+ */ display:flex; align-items:center; } #geeks div { -webkit-flex:1; /* Safari 6.1+ */ flex:1; } #sudo { -webkit-align-self:baseline; /* Safari 7.0+ */ align-self:baseline; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:baseline; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

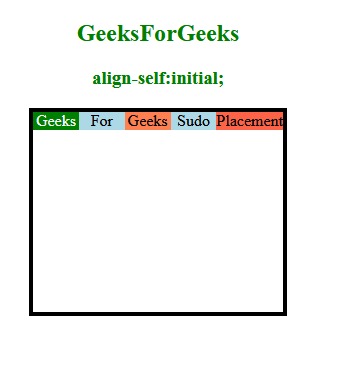
初始:将属性设置为其正常位置。它是默认值。
- 用法:
align-self:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | align-self Property </title> <style> #geeks { width:250px; height:200px; border:4px solid black; display:-webkit-flex; /* Safari */ -webkit-align-items:flex-start; /* Safari 7.0+ */ display:flex; align-items:flex-start; } #geeks div { -webkit-flex:1; /* Safari 6.1+ */ flex:1; } #sudo { -webkit-align-self:initial; /* Safari 7.0+ */ align-self:initial; } </style> </head> <body> <center> <h2 style="color:green;"> GeeksForGeeks </h2> <h3 style="color:green;"> align-self:initial; </h3> <div id="geeks"> <div style="background-color:green;color:white;"> Geeks </div> <div style="background-color:lightblue;" id="sudo"> For </div> <div style="background-color:coral;"> Geeks </div> <div style="background-color:lightblue;"> Sudo </div> <div style="background-color:tomato;"> Placement </div> </div> </center> </body> </html> - 输出:

支持的浏览器:CSS | align-self属性在下面列出:
- 谷歌浏览器21.0
- Internet Explorer 11.0
- Firefox 28.0
- Opera 12.1
- Safari 9.0、7.0 -webkit-
相关用法
- HTML Style alignSelf用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS order属性用法及代码示例
- CSS columns属性用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- CSS flex属性用法及代码示例
- HTML Map name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | align-self Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
