DOM样式alignSelf属性用于设置或返回柔性容器内选定项目的对齐方式。
用法:
- 获取alignSelf属性
object.style.alignSelf
- 设置alignSelf属性
object.style.alignSelf = "auto | stretch | center | flex-start | flex-end | baseline | initial | inherit"
属性值:
- auto:元素继承父容器的“ align-items”属性,如果没有父容器,则将其设置为“拉伸”。这是默认样式。
- stretch:这用于拉伸物品以适合容器。
- center:这用于使项目在容器中居中。
- flex-start:这用于将项目定位在容器的开头
- flex-end:这用于将商品放置在容器的末端。
- baseline:这用于将项目定位在容器的基线。
- initial:这用于将此属性设置为其默认值。
- inherit:这将从其父项继承该属性。
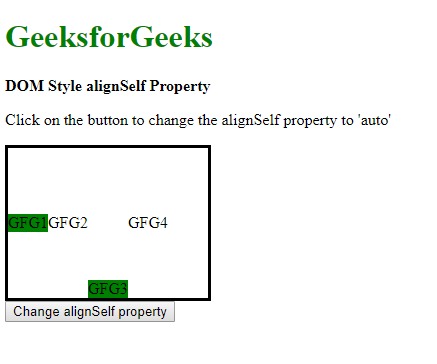
示例1:使用自动值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the auto value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the alignSelf
property to 'auto'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item" style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to auto
elem.style.alignSelf = 'auto';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

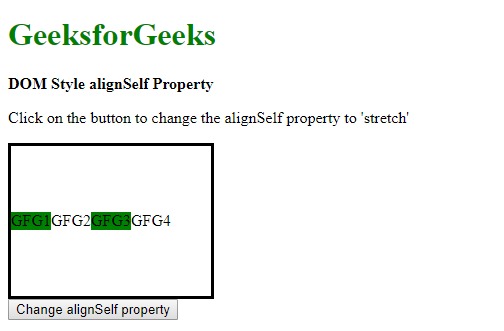
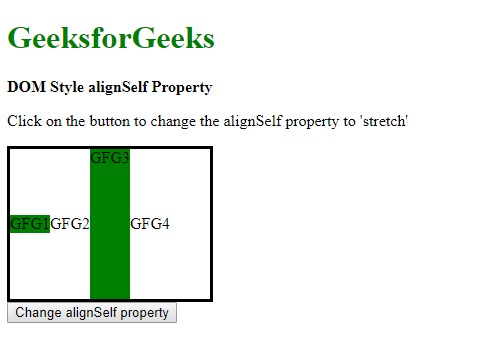
示例2:使用拉伸值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to
center to observe the
effect of the strench value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'stretch'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">Change alignSelf property
</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to stretch
elem.style.alignSelf = 'stretch';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

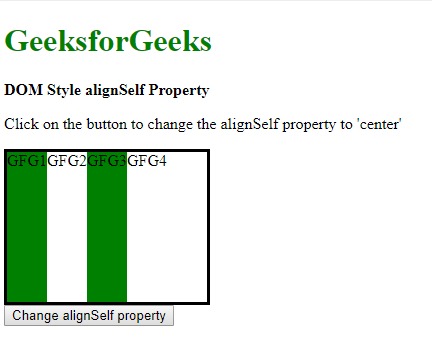
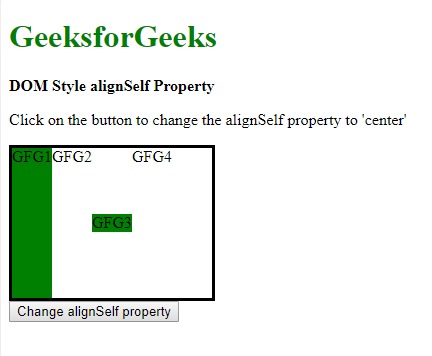
示例3:使用中心值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to
center to observe the
effect of the center value */
align-items:stretch;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'center'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to center
elem.style.alignSelf = 'center';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

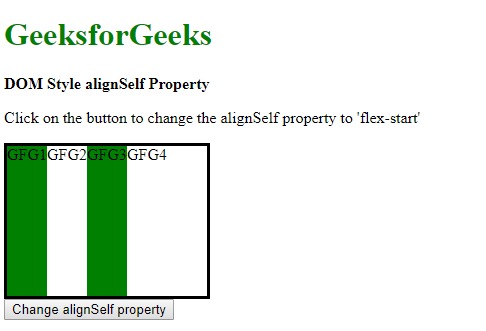
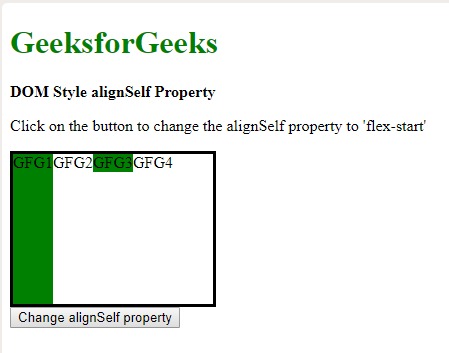
示例4:使用flex-start值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'flex-start'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to flex-start
elem.style.alignSelf = 'flex-start';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

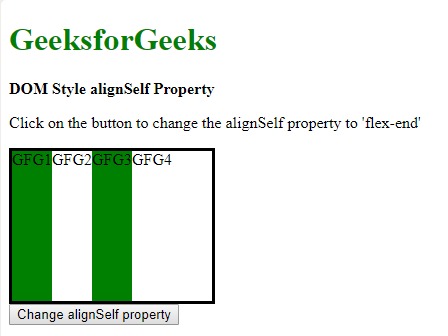
示例5:使用flex-end值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
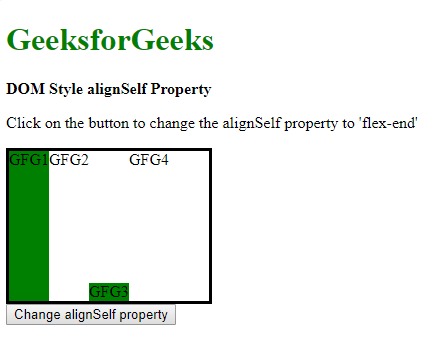
alignSelf property to 'flex-end'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to flex-end
elem.style.alignSelf = 'flex-end';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例6:使用基线值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'baseline'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to baseline
elem.style.alignSelf = 'baseline';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例7:使用初始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the initial value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
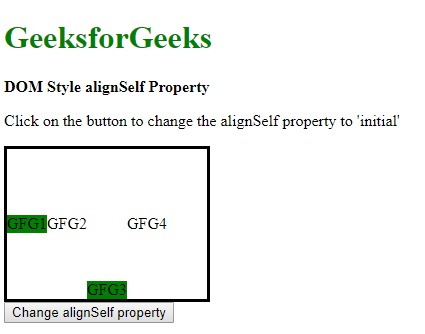
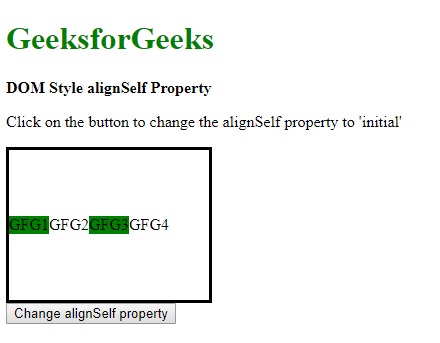
alignSelf property to 'initial'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to initial
elem.style.alignSelf = 'initial';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

-
单击按钮后:

示例8:使用继承值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* this itself is the
parent of the item */
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the inherit value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
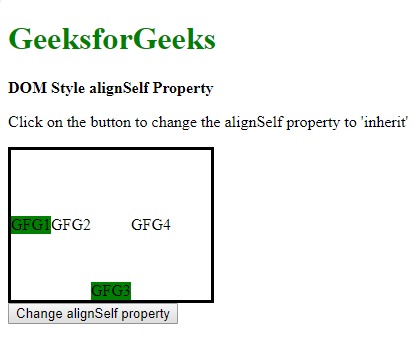
alignSelf property to 'inherit'</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to inherit
elem.style.alignSelf = 'inherit';
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:alignSelf属性支持的浏览器如下所示:
- 谷歌浏览器21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 7.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style alignSelf Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
