DOM樣式alignSelf屬性用於設置或返回柔性容器內選定項目的對齊方式。
用法:
- 獲取alignSelf屬性
object.style.alignSelf
- 設置alignSelf屬性
object.style.alignSelf = "auto | stretch | center | flex-start | flex-end | baseline | initial | inherit"
屬性值:
- auto:元素繼承父容器的“ align-items”屬性,如果沒有父容器,則將其設置為“拉伸”。這是默認樣式。
- stretch:這用於拉伸物品以適合容器。
- center:這用於使項目在容器中居中。
- flex-start:這用於將項目定位在容器的開頭
- flex-end:這用於將商品放置在容器的末端。
- baseline:這用於將項目定位在容器的基線。
- initial:這用於將此屬性設置為其默認值。
- inherit:這將從其父項繼承該屬性。
示例1:使用自動值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the auto value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
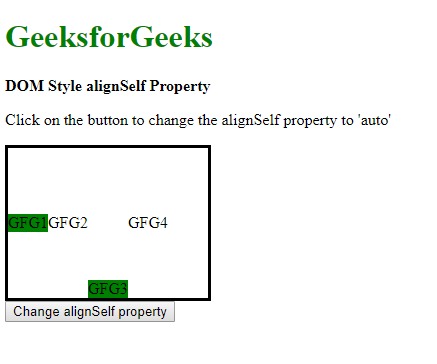
<p>Click on the button to change the alignSelf
property to 'auto'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item" style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to auto
elem.style.alignSelf = 'auto';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例2:使用拉伸值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to
center to observe the
effect of the strench value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignSelf Property</b>
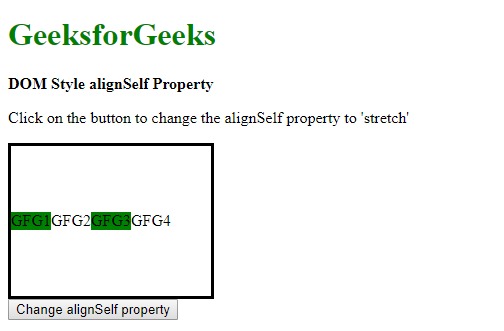
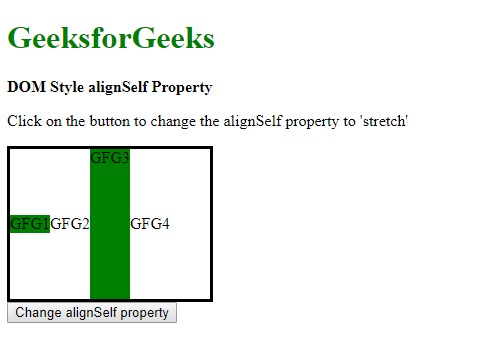
<p>Click on the button to change the
alignSelf property to 'stretch'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">Change alignSelf property
</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to stretch
elem.style.alignSelf = 'stretch';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

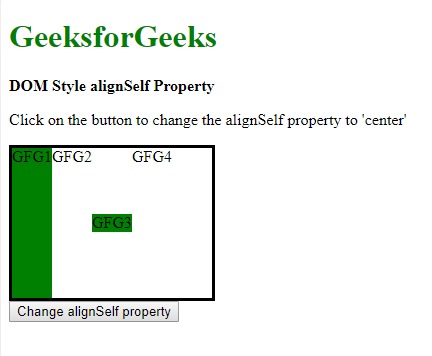
示例3:使用中心值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to
center to observe the
effect of the center value */
align-items:stretch;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
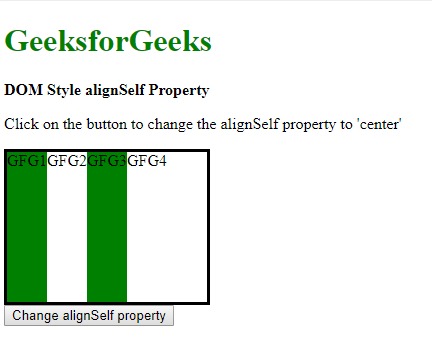
<p>Click on the button to change the
alignSelf property to 'center'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to center
elem.style.alignSelf = 'center';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

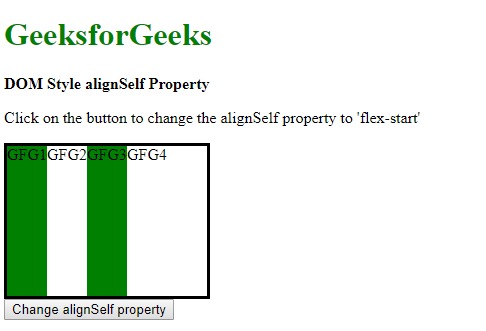
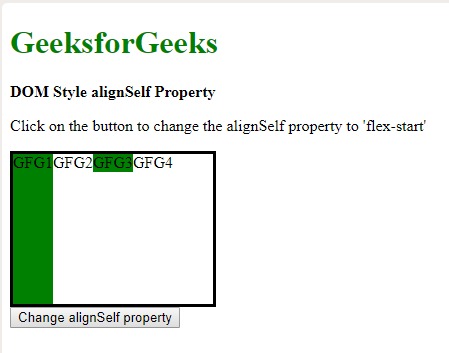
示例4:使用flex-start值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'flex-start'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to flex-start
elem.style.alignSelf = 'flex-start';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

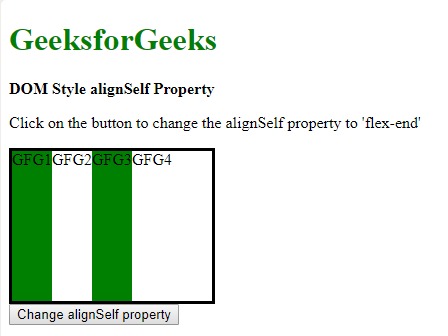
示例5:使用flex-end值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
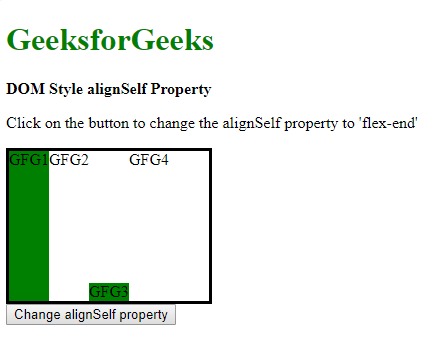
alignSelf property to 'flex-end'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to flex-end
elem.style.alignSelf = 'flex-end';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例6:使用基線值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
alignSelf property to 'baseline'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to baseline
elem.style.alignSelf = 'baseline';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例7:使用初始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the initial value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
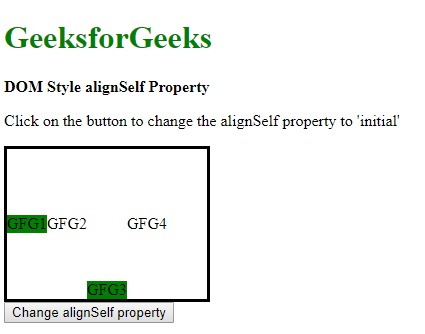
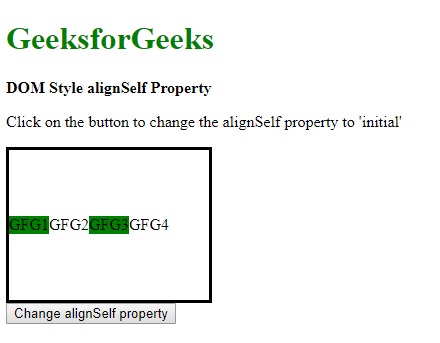
alignSelf property to 'initial'</p>
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to initial
elem.style.alignSelf = 'initial';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

-
單擊按鈕後:

示例8:使用繼承值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignSelf Property
</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* this itself is the
parent of the item */
align-items:center;
}
#item {
/* setting align-self to
flex-end to observe the
effect of the inherit value */
align-self:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks
</h1>
<b>DOM Style alignSelf Property</b>
<p>Click on the button to change the
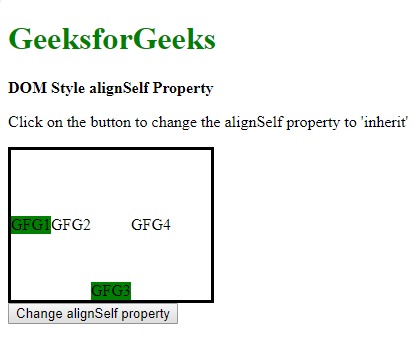
alignSelf property to 'inherit'</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
GFG1 </div>
<div style="background-color:white;">
GFG2 </div>
<div id="item"
style="background-color:green;">
GFG3 </div>
<div style="background-color:white;">
GFG4 </div>
</div>
</div>
<button onclick="changePos()">
Change alignSelf property</button>
<script>
function changePos() {
elem = document.querySelector('#item');
// Setting alignSelf to inherit
elem.style.alignSelf = 'inherit';
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:alignSelf屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 7.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style alignSelf Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
