在CSS中,columns属性用于设置列数和列宽。这是一种简写属性,一次可以使用多个值。
用法:
columns:column-width columns-count | auto | initial | inherit;
属性值:
- auto:这会将column-width和column-count值设置为其浏览器默认值。
用法:
columns:auto auto;
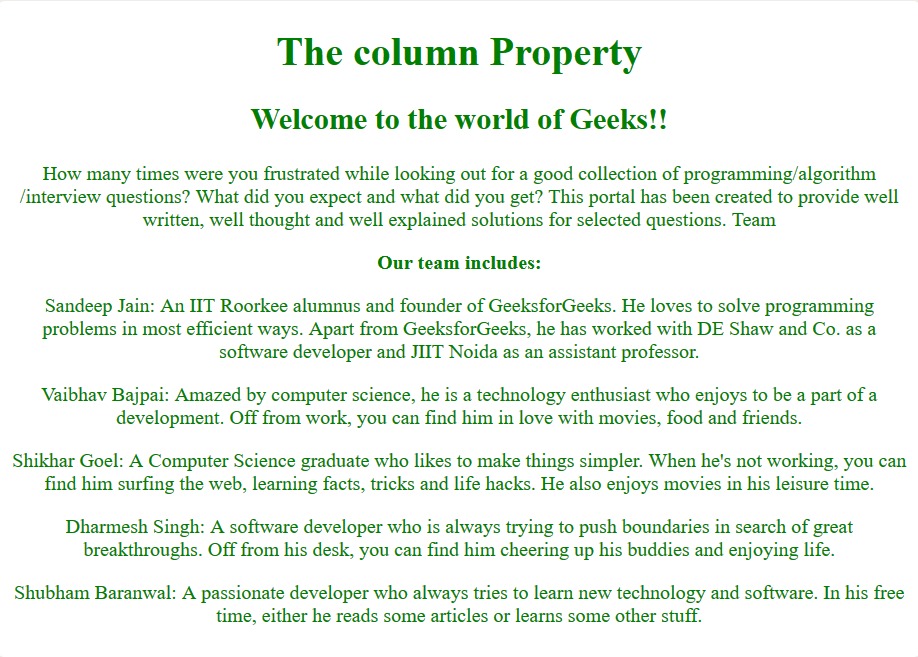
范例1:使用自动作为值。
<!DOCTYPE html> <html> <head> <title> CSS | columns Property </title> <style> body { text-align:center; color:green; } .GFG { -webkit-columns:auto auto; /* Chrome, Safari, Opera */ -moz-columns:auto auto; /* Firefox */ columns:auto auto; } </style> </head> <body> <h1>The column Property</h1> <div class="GFG"> <h2>Welcome to the world of Geeks!!</h2> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions. <p> <strong>Our team includes:</strong> <p> Sandeep Jain:An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor. </p> <p> Vaibhav Bajpai:Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends. </p> <p> Shikhar Goel:A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time. </p> <p> Dharmesh Singh:A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life. </p> <p> Shubham Baranwal:A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff. </p> </p> </div> </body> </html>输出:

注意:如果未指定column-width和column-count中的任何值,则浏览器默认将其值假定为auto。
- integer:用于使用整数值指定column-width和column-count。
用法:
columns:column-width column-count;
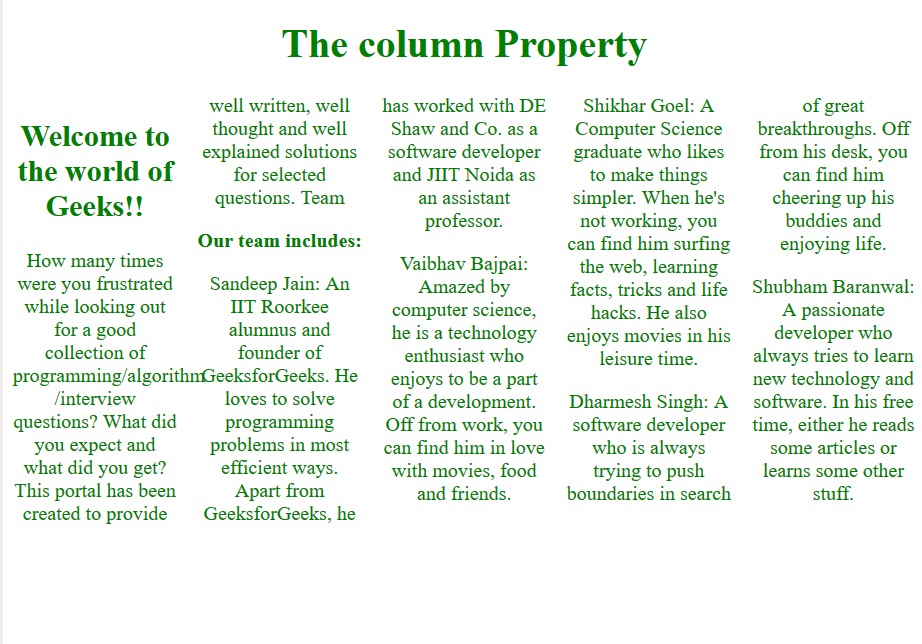
范例2:
<!DOCTYPE html> <html> <head> <title> CSS | columns Property </title> <style> body { text-align:center; color:green; } .GFG { -webkit-columns:60px 5; /* Chrome, Safari, Opera */ -moz-columns:60px 5; /* Firefox */ columns:60px 5; } </style> </head> <body> <h1>The column Property</h1> <div class="GFG"> <h2>Welcome to the world of Geeks!!</h2> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions. <p> <strong>Our team includes:</strong> <p> Sandeep Jain:An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor. </p> <p> Vaibhav Bajpai:Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends. </p> <p> Shikhar Goel:A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time. </p> <p> Dharmesh Singh:A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life. </p> <p> Shubham Baranwal:A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff. </p> </p> </div> </body> </html>输出:

- initial:将值初始化为其初始默认值。
用法:
columns:initial initial;
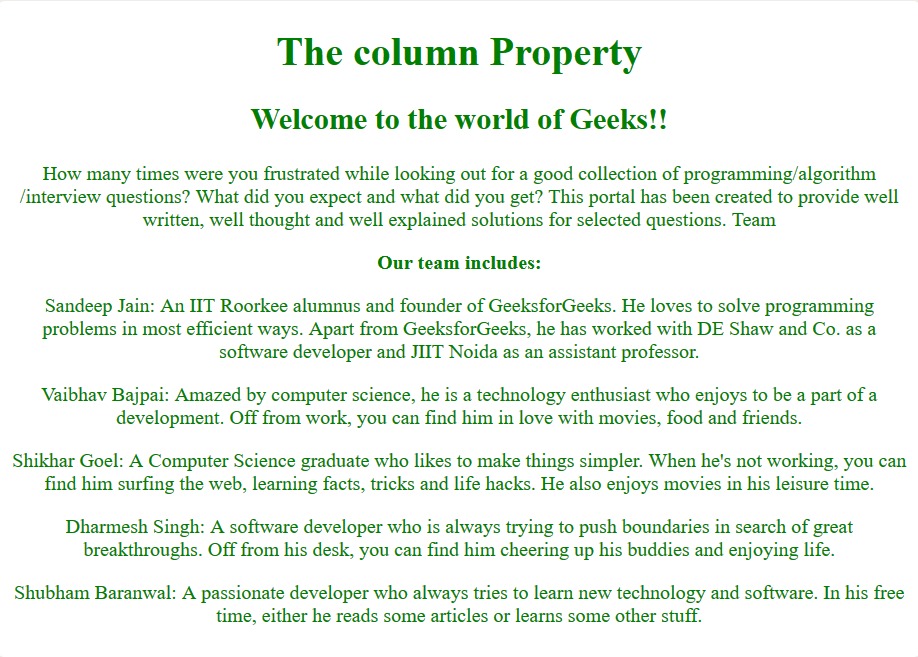
范例3:
<!DOCTYPE html> <html> <head> <title> CSS | columns Property </title> <style> body { text-align:center; color:green; } .GFG { -webkit-columns:initial initial; /* Chrome, Safari, Opera */ -moz-columns:initial initial; /* Firefox */ columns:initial initial; } </style> </head> <body> <h1>The column Property</h1> <div class="GFG"> <h2>Welcome to the world of Geeks!!</h2> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions. <p> <strong>Our team includes:</strong> <p> Sandeep Jain:An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor. </p> <p> Vaibhav Bajpai:Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends. </p> <p> Shikhar Goel:A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time. </p> <p> Dharmesh Singh:A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life. </p> <p> Shubham Baranwal:A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff. </p> </p> </div> </body> </html>输出:

- inherit:从其父元素继承值。
用法:
columns:inherit inherit;
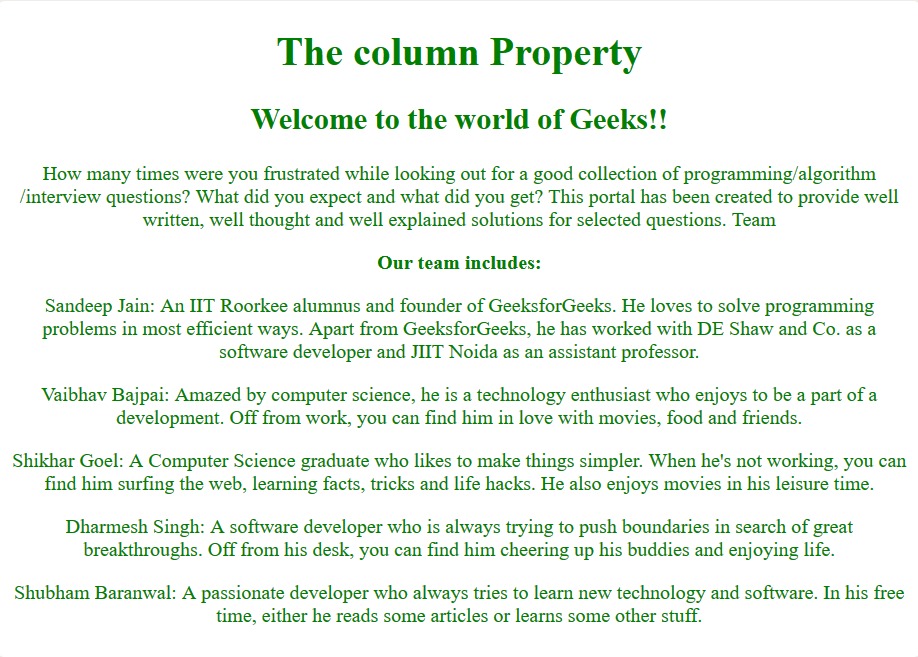
范例4:
<!DOCTYPE html> <html> <head> <title> CSS | columns Property </title> <style> body { text-align:center; color:green; } .GFG { -webkit-columns:inherit inherit; /* Chrome, Safari, Opera */ -moz-columns:inherit inherit; /* Firefox */ columns:inherit inherit; } </style> </head> <body> <h1>The column Property</h1> <div class="GFG"> <h2>Welcome to the world of Geeks!!</h2> How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions. <p> <strong>Our team includes:</strong> <p> Sandeep Jain:An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor. </p> <p> Vaibhav Bajpai:Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends. </p> <p> Shikhar Goel:A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time. </p> <p> Dharmesh Singh:A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life. </p> <p> Shubham Baranwal:A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff. </p> </p> </div> </body> </html> </html>输出:

支持的浏览器:属性列支持的浏览器如下:
- Chrome 50.0、4.0 -webkit-
- 边10.0
- Firefox 52.0、9.0 -moz-
- Opera 37.0,15.0 -webkit- 11.1
- Safari 9.0、3.1 -webkit-
相关用法
- CSS grid-template-columns用法及代码示例
- CSS grid-auto-columns用法及代码示例
- HTML Style columns用法及代码示例
- Node.js writeStream.columns用法及代码示例
- CSS transition-property用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | columns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
