HTML DOM样式的columns属性用于设置列的宽度和列数。
用法:
- 要返回column属性:
object.style.columns
- 设置列属性:
object.style.columns= "auto|columnwidth columncount| initial|inherit"
- Auto:将width&count的值都设置为auto,即default(0)。
- columnwidth:设置列的宽度。
- columncount:设置列数。
- initial:将值设置为默认值。
- inherit:它从其父元素继承值。
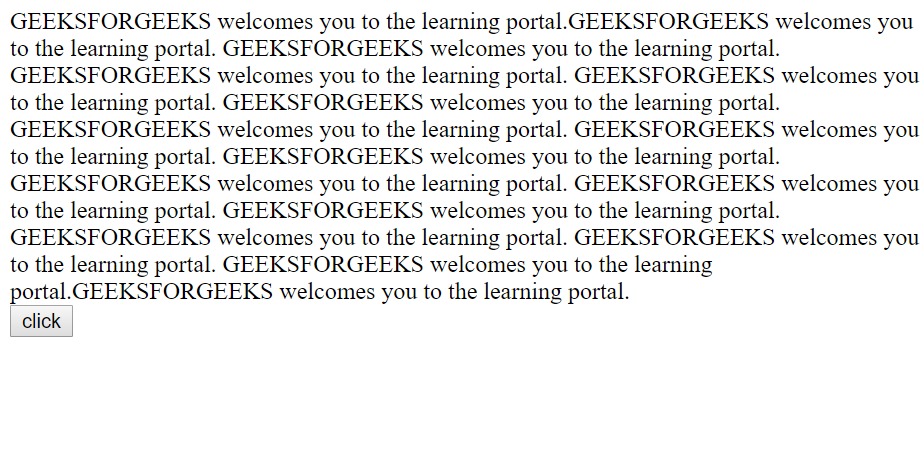
- 在点击按钮之前:

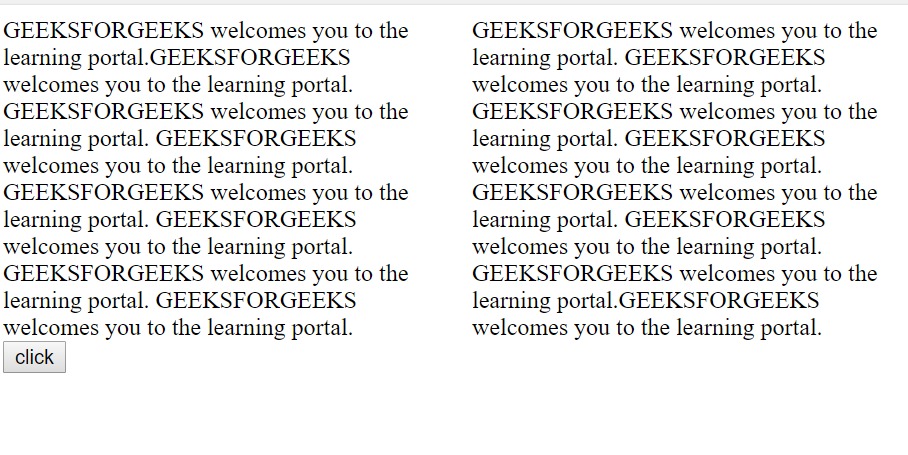
- 单击按钮后:

- Chrome
- IE浏览器
- Safari
- Opera
属性值:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columns Property
</title>
</head>
<body>
<div id="example">
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
</div>
<button onclick="split()">click</button>
<script>
function split() {
// Set column width and count.
document.getElementById(
"example").style.columns = "200px 2";
// Code for Firefox
document.getElementById(
"example").style.MozColumns = "200px 2";
}
</script>
</body>
</html>输出:
支持的浏览器:HTML | DOM样式列的属性在下面列出:
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style minHeight用法及代码示例
- HTML Style marginLeft用法及代码示例
- HTML Style fontSize用法及代码示例
- HTML Style counterReset用法及代码示例
- HTML Style justifyContent用法及代码示例
- HTML Style fontFamily用法及代码示例
- HTML Style animationName用法及代码示例
- HTML Style fontWeight用法及代码示例
- HTML Style animationDelay用法及代码示例
- HTML Style transform用法及代码示例
- HTML Style left用法及代码示例
- HTML Style letterSpacing用法及代码示例
- HTML Style counterIncrement用法及代码示例
注:本文由纯净天空筛选整理自AkshayGulati大神的英文原创作品 HTML | DOM Style columns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
