HTML DOM中的Style counterReset属性用于创建或重置计数器。该属性与counterincrement属性和content属性一起使用。
用法:
- 它用于返回counterReset属性。
object.style.counterReset
- 它用于设置counterReset属性。
object.style.counterReset = "none|name|number|initial|inherit"
属性值
| 值 | 描述 |
|---|---|
| none | 这是默认值,不会重置计数器。 |
| name | 它包含计数器的名称,该计数器将被重置。 |
| number | 它保存要重置的编号。 |
| initial | 将此属性设置为默认值。 |
| inherit | 从其父元素继承属性。 |
返回值:此方法返回一个包含元素的counter-increment属性的字符串。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style counterReset Property
</title>
<style>
p:before {
counter-increment:subj;
content:"Subject " counter(subj) ":";
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style counterReset Property
</h2>
<button onclick = "myFunction()">
Click Here!
</button>
<h2>Computer Science Subjects</h2>
<p>Data Structure</p>
<p>Algorithm</p>
<p>Operating System</p>
<p>Computer Networks</p>
<script>
function myFunction() {
document.body.style.counterReset = "subj";
}
</script>
</body>
</html> 输出:
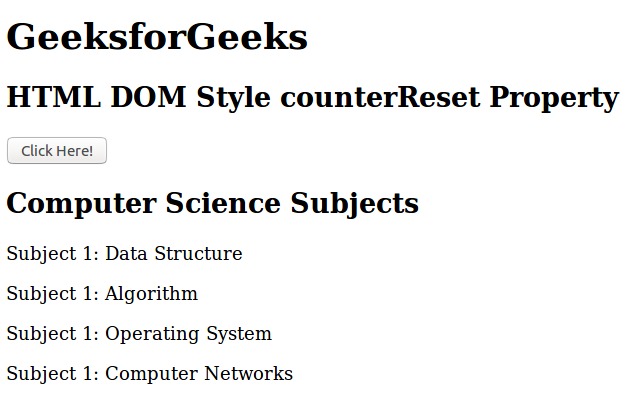
在单击按钮之前:

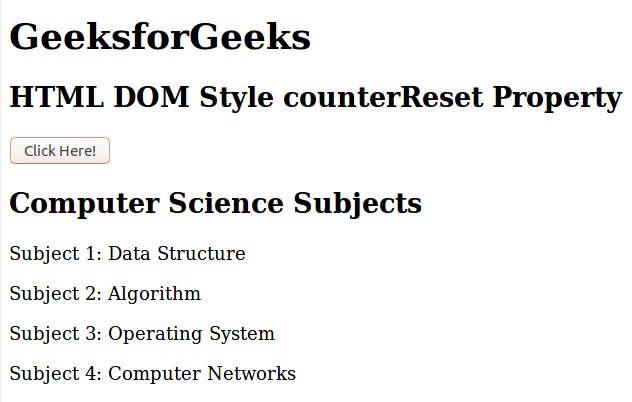
单击按钮后:

支持的浏览器:DOM counterReset属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自divyatagoel0709大神的英文原创作品 HTML | DOM Style counterReset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
