HTML DOM中的Style counterReset屬性用於創建或重置計數器。該屬性與counterincrement屬性和content屬性一起使用。
用法:
- 它用於返回counterReset屬性。
object.style.counterReset
- 它用於設置counterReset屬性。
object.style.counterReset = "none|name|number|initial|inherit"
屬性值
| 值 | 描述 |
|---|---|
| none | 這是默認值,不會重置計數器。 |
| name | 它包含計數器的名稱,該計數器將被重置。 |
| number | 它保存要重置的編號。 |
| initial | 將此屬性設置為默認值。 |
| inherit | 從其父元素繼承屬性。 |
返回值:此方法返回一個包含元素的counter-increment屬性的字符串。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style counterReset Property
</title>
<style>
p:before {
counter-increment:subj;
content:"Subject " counter(subj) ":";
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Style counterReset Property
</h2>
<button onclick = "myFunction()">
Click Here!
</button>
<h2>Computer Science Subjects</h2>
<p>Data Structure</p>
<p>Algorithm</p>
<p>Operating System</p>
<p>Computer Networks</p>
<script>
function myFunction() {
document.body.style.counterReset = "subj";
}
</script>
</body>
</html> 輸出:
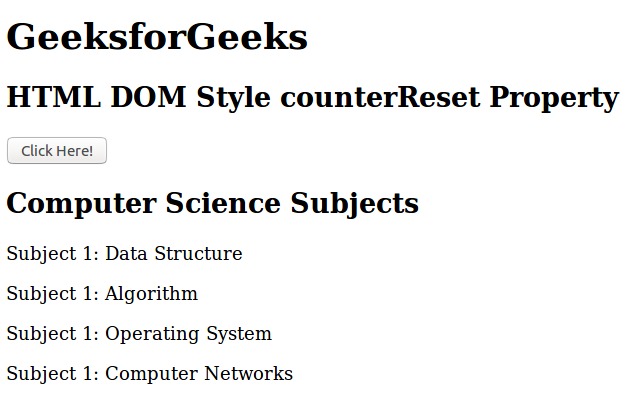
在單擊按鈕之前:

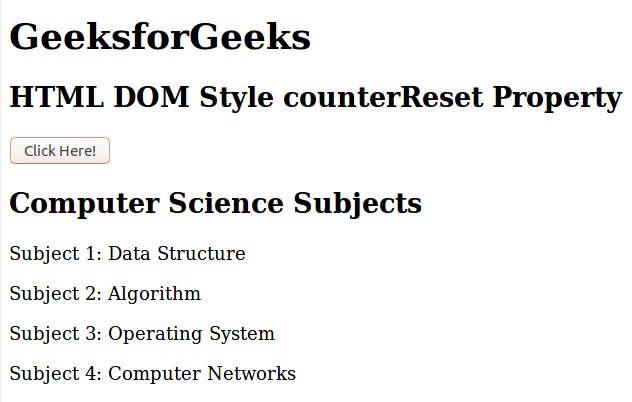
單擊按鈕後:

支持的瀏覽器:DOM counterReset屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Style counterReset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
