HTML DOM中的justifyContent样式属性用于在项目无法使用所有可用空间时将它们水平对齐。用于设置元素的位置。默认情况下,项目位于容器的开头。
用法:
- 它返回justifyContent属性。
object.style.justifyContent
- 它用来设置justifyContent属性。
object.style.justifyContent = "flex-start|flex-end|center| space-between|space-around|initial|inherit"
属性值:
- flex-start:它用于从容器的开头对齐弹性项目。
- flex-end:它用于在容器的末端对齐弹性项目。
- center:它将弹性项目对齐到容器的中心。
- space-between:伸缩项目以均匀的间距放置,在该位置将项目推到开始,最后一个项目推到结束。
- space-around:伸缩项目以彼此等角的间距放置。
- space-evenly:物品之间的间距相等,但与角的间距不同。
- initial:将根据默认值放置项目。
- inherit:这些项目将根据其继承的父元素值放置。
返回值:它返回一个表示元素的justifyContent属性的字符串。
范例1:本示例描述space-between属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style justifyContent Property
</title>
<style>
#GFG {
width:500px;
display:flex;
height:80px;
border:2px solid black;
background-color:white;
justify-content:space-around;
}
#GFG div {
width:60px;
height:80px;
}
</style>
</head>
<body>
<center>
<h1 style = "color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style justifyContent Property </h2>
<div id = "GFG">
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g1-15.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g2-14.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g2-14.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g3-10.png"
width = "60px" height = "80px">
</div>
</div>
<button type = "button" onclick = "geeks()">
Submit
</button>
<!-- Style script used here -->
<script>
function geeks() {
document.getElementById("GFG").style.justifyContent= "space-between";
}
</script>
</center>
</body>
</html> 输出:
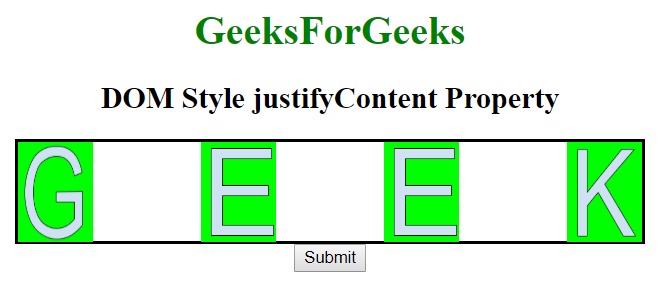
之前单击按钮:

单击按钮后:

范例2:本示例描述flex-start属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style justifyContent Property
</title>
<style>
#GFG {
width:500px;
display:flex;
height:80px;
border:2px solid black;
background-color:white;
justify-content:space-around;
}
#GFG div {
width:60px;
height:80px;
}
</style>
</head>
<body>
<center>
<h1 style = "color:green;width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style justifyContent Property </h2>
<div id = "GFG">
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g1-15.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g2-14.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g2-14.png"
width = "60px" height = "80px">
</div>
<div>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/g3-10.png"
width = "60px" height = "80px">
</div>
</div>
<button type = "button" onclick = "geeks()">
Submit
</button>
<!-- Style script used here -->
<script>
function geeks() {
document.getElementById("GFG").style.justifyContent= "flex-start";
}
</script>
</center>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style justifyContent属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 12.0
- Firefox
- Opera
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style justifyContent Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
