HTML DOM樣式的columns屬性用於設置列的寬度和列數。
用法:
- 要返回column屬性:
object.style.columns
- 設置列屬性:
object.style.columns= "auto|columnwidth columncount| initial|inherit"
- Auto:將width&count的值都設置為auto,即default(0)。
- columnwidth:設置列的寬度。
- columncount:設置列數。
- initial:將值設置為默認值。
- inherit:它從其父元素繼承值。
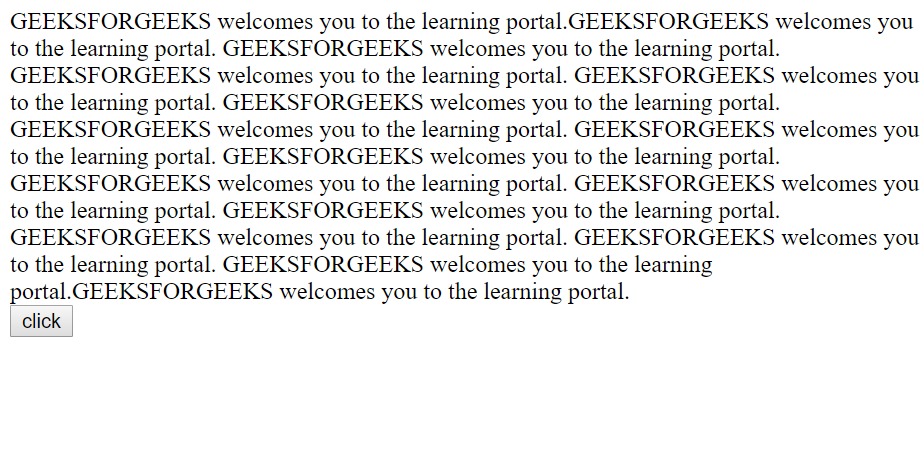
- 在點擊按鈕之前:

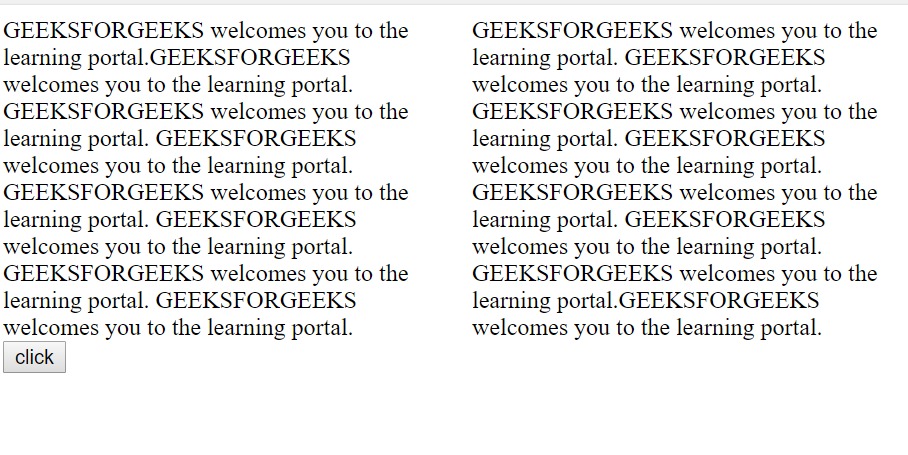
- 單擊按鈕後:

- Chrome
- IE瀏覽器
- Safari
- Opera
屬性值:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columns Property
</title>
</head>
<body>
<div id="example">
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
GEEKSFORGEEKS welcomes you to the learning portal.
</div>
<button onclick="split()">click</button>
<script>
function split() {
// Set column width and count.
document.getElementById(
"example").style.columns = "200px 2";
// Code for Firefox
document.getElementById(
"example").style.MozColumns = "200px 2";
}
</script>
</body>
</html>輸出:
支持的瀏覽器:HTML | DOM樣式列的屬性在下麵列出:
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style minHeight用法及代碼示例
- HTML Style marginLeft用法及代碼示例
- HTML Style fontSize用法及代碼示例
- HTML Style counterReset用法及代碼示例
- HTML Style justifyContent用法及代碼示例
- HTML Style fontFamily用法及代碼示例
- HTML Style animationName用法及代碼示例
- HTML Style fontWeight用法及代碼示例
- HTML Style animationDelay用法及代碼示例
- HTML Style transform用法及代碼示例
- HTML Style left用法及代碼示例
- HTML Style letterSpacing用法及代碼示例
- HTML Style counterIncrement用法及代碼示例
注:本文由純淨天空篩選整理自AkshayGulati大神的英文原創作品 HTML | DOM Style columns Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
