HTML DOM中的Style letterSpacing屬性用於設置字符之間的間隔。此屬性允許設置字符之間的所需空格,還可以用於返回字符之間的空格。
用法:
- 它返回letterSpacing屬性。
object.style.letterSpacing
- 它用來設置letterSpacing屬性。
object.style.letterSpacing = "normal|length|initial|inherit"
屬性值:
- normal:當前字體的正常間距,即字符之間沒有多餘的空格。這是默認值。
- length:除了字符之間的默認空格外,此模式還指定了額外的inter-character空間。負值也是允許的。
- initial:它將letterSpacing屬性設置為其默認值。
- inherit:此屬性從其父元素繼承。
返回值:它返回一個字符串,表示字符之間的空格。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style letterSpacing Property
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style letterSpacing Property </h2>
<p id = "GFG">
A computer science portal for geeks
</p>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("GFG").style.letterSpacing
= "8px";
}
</script>
</center>
</body>
</html> 輸出:
- 之前單擊按鈕:

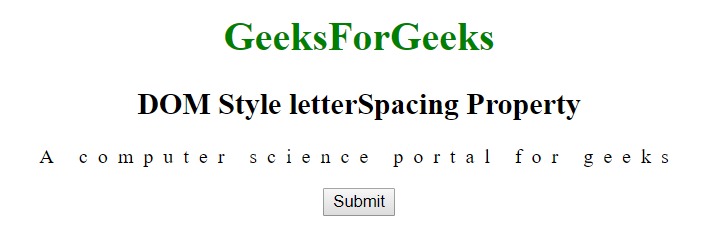
- 單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style letterSpacing Property
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Style letterSpacing Property
</h2>
<p id = "GFG">
A computer science portal for geeks
</p>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("GFG").style.letterSpacing
= "-1.5px";
}
</script>
</center>
</body>
</html> 輸出:
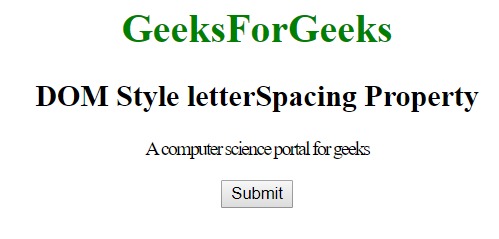
- 之前單擊按鈕:

- 單擊按鈕後:

支持的瀏覽器:DOM樣式letterSpacing屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style letterSpacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
