CSS中的grid-template-columns属性用于设置网格的列数和列的大小。此属性接受多个值。列数由为此属性提供的值数来设置。
用法:
grid-template-columns:none|auto|max-content|min-content|length| initial|inherit;
属性值:
- none:它是grid-template-columns属性的默认值。除非需要,否则网格不包含任何列。
用法:grid-template-columns:none;
- length:它设置grid-template-columns属性的长度。长度可以设置为px,em,百分比等形式,以指定列的大小。
用法:grid-template-columns:length;
- auto:列的大小是根据内容和元素大小自动设置的。
用法:grid-template-columns:auto;
- min-content:它根据最大的最小内容大小设置列的大小。
用法:grid-template-columns:min-content;
- max-content:它根据最大的最大内容大小设置列的大小。
用法:grid-template-columns:max-content;
- initial:它将grid-template-columns属性设置为默认值。
用法:grid-template-columns:initial;
- inherit:它从其父元素设置grid-template-columns属性。
用法:grid-template-columns:inherit;
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto 200px 150px;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
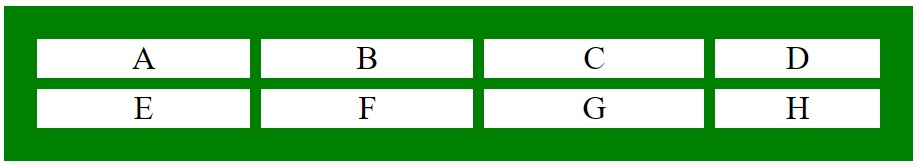
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:
min-content max-content 400px min-content;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">Geeks</div>
<div class="GFG">GFG</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
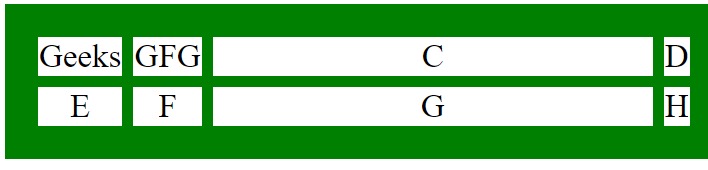
</html> 输出:

支持的浏览器:下面列出了grid-template-columns属性支持的浏览器:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Opera 44.0
- Safari 10.0
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS resize属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自roshalmoraes大神的英文原创作品 CSS | grid-template-columns Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
