CSS中的grid-template-columns屬性用於設置網格的列數和列的大小。此屬性接受多個值。列數由為此屬性提供的值數來設置。
用法:
grid-template-columns:none|auto|max-content|min-content|length| initial|inherit;
屬性值:
- none:它是grid-template-columns屬性的默認值。除非需要,否則網格不包含任何列。
用法:grid-template-columns:none;
- length:它設置grid-template-columns屬性的長度。長度可以設置為px,em,百分比等形式,以指定列的大小。
用法:grid-template-columns:length;
- auto:列的大小是根據內容和元素大小自動設置的。
用法:grid-template-columns:auto;
- min-content:它根據最大的最小內容大小設置列的大小。
用法:grid-template-columns:min-content;
- max-content:它根據最大的最大內容大小設置列的大小。
用法:grid-template-columns:max-content;
- initial:它將grid-template-columns屬性設置為默認值。
用法:grid-template-columns:initial;
- inherit:它從其父元素設置grid-template-columns屬性。
用法:grid-template-columns:inherit;
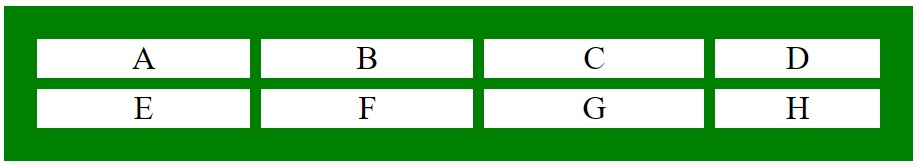
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:auto auto 200px 150px;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> 輸出:

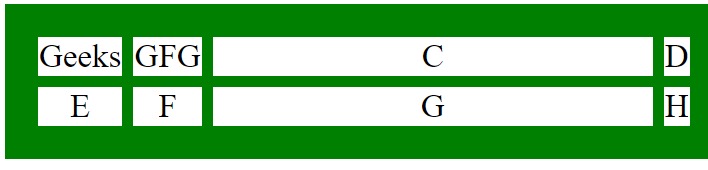
範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color:green;
padding:30px;
display:grid;
grid-template-columns:
min-content max-content 400px min-content;
grid-gap:10px;
}
.GFG {
background-color:white;
border:1px solid white;
font-size:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">Geeks</div>
<div class="GFG">GFG</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了grid-template-columns屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Firefox 52.0
- Opera 44.0
- Safari 10.0
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- HTML li value用法及代碼示例
- CSS will-change用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自roshalmoraes大神的英文原創作品 CSS | grid-template-columns Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
