CSS中的resize屬性用於根據用戶要求調整元素的大小。它不適用於嵌入式元素或可見溢出的塊元素。
用法:
resize:none|both|horizontal|vertical|initial;
屬性值:
- none
- both
- horizontal
- vertical
- initial
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
none:用戶無法調整元素的大小。這是默認值。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:none;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:none;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 輸出:

both:應在兩側調整元素的大小,即高度和寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:both;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:both;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 輸出:

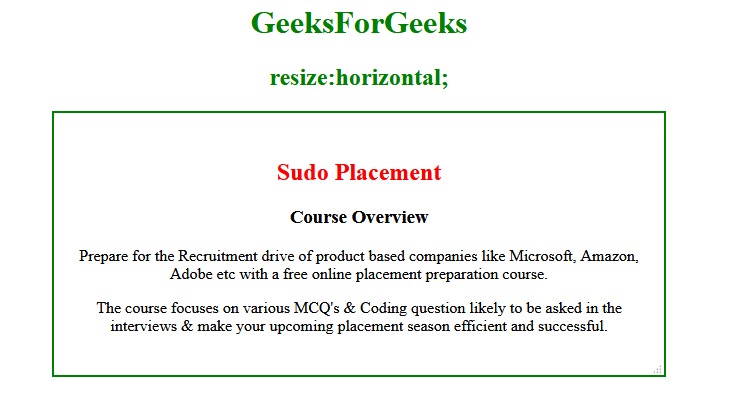
水平:用於僅由用戶調整元素的寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>tesize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:horizontal;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:horizontal;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 輸出:

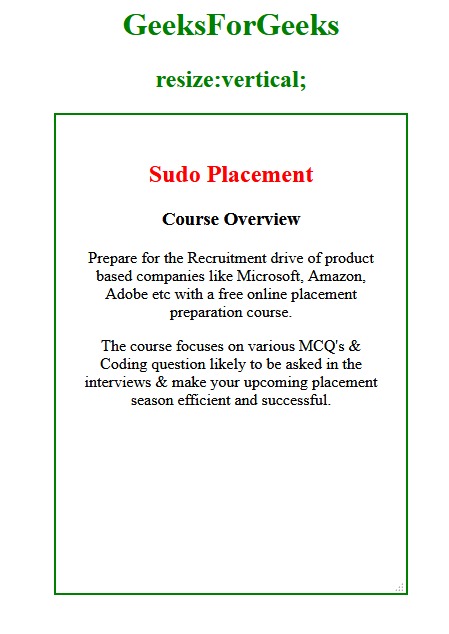
垂直:僅用於根據用戶要求調整元素的高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:vertical;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2 style="color:green;">resize:vertical;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 輸出:

初始值:將屬性設置為其默認值,與none屬性相同。
例;
<!DOCTYPE html>
<html>
<head>
<title>resize property</title>
<style>
.gfg{
border:2px solid green;
padding:25px;
width:300px;
resize:initial;
overflow:auto;
}
h1, h2 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>resize:initial;</h2>
<div class="gfg">
<h2 style="color:red;">Sudo Placement</h2>
<h3>Course Overview</h3>
<p>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</p>
<p>
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
</div>
</center>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了resize屬性支持的瀏覽器:
相關用法
- HTML Style resize用法及代碼示例
- Node.js GM resize()用法及代碼示例
- p5.js Image resize()用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | resize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
