HTML DOM中的Style resize屬性用於指定元素是否可以由用戶調整高度和寬度。
用法:
- 它返回resize屬性:
object.style.resize
- 它用於設置resize屬性:
object.style.resize = "both|horizontal|vertical|none|initial| inherit"
屬性值:
- both:該值使用戶可以更改元素的高度和寬度。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to both --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'both'; } </script> </body> </html>輸出:
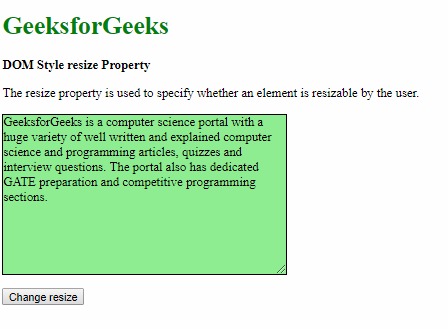
- 在單擊按鈕之前:

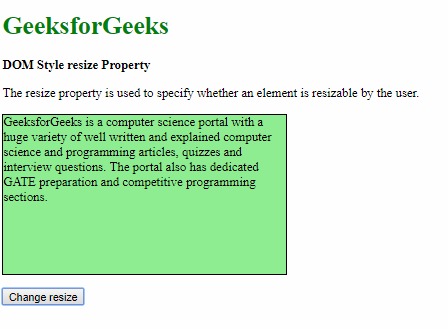
- 單擊按鈕後:

- 在單擊按鈕之前:
- horizontal:該值使用戶隻能更改元素的寬度。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to horizontal --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'horizontal'; } </script> </body> </html>輸出:
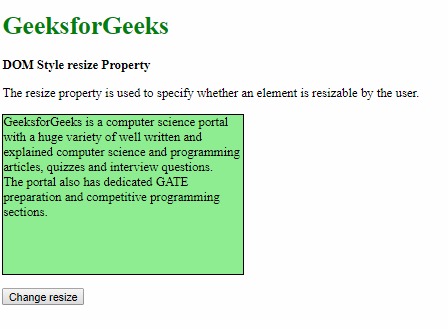
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- vertical:該值使用戶隻能更改元素的高度。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to vertical --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'vertical'; } </script> </body> </html>輸出:
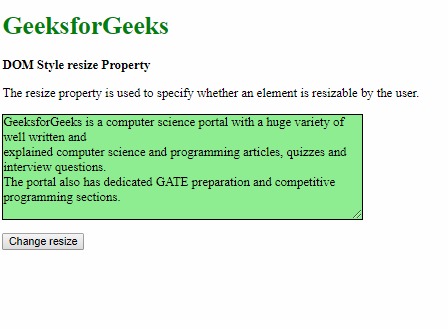
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- none:此值使用戶無法更改元素的高度和寬度。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; resize:vertical; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to none --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'none'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:這用於將此屬性設置為其默認值。
示例5:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; resize:horizontal; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to initial --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'initial'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- inherit:這將從其父項繼承該屬性。
示例6:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> #parent { resize:both; } .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <div id="parent"> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> </div> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to inherit --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'inherit'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
支持的瀏覽器:下麵列出了DOM Style resize屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderTopStyle用法及代碼示例
- HTML Style minHeight用法及代碼示例
- HTML Style marginLeft用法及代碼示例
- HTML Style transitionDuration用法及代碼示例
- HTML Style fontSize用法及代碼示例
- HTML Style alignItems用法及代碼示例
- HTML Style counterReset用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style letterSpacing用法及代碼示例
- HTML Style left用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style columnRule用法及代碼示例
- HTML Style borderWidth用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style resize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
