DOM樣式columnRule屬性設置列之間的規則的寬度,樣式和顏色。
- 用法:
- 獲取columnRule屬性
object.style.columnRule = value
- 設置columnRule屬性
object.style.columnRule = "column-rule-width column-rule-style column-rule-color|initial|inherit"
- 屬性值:
- columnRuleWidth:默認值為中。設置列之間的寬度。
- columnRuleStyle:設置規則的樣式。 “none”是默認值。
- columnRuleColor:設置規則的顏色。元素顏色是默認值。
- initial:設置默認值。
- inherit:從父元素繼承屬性。
返回值:這將返回一個表示所選元素的column-rule屬性的字符串。
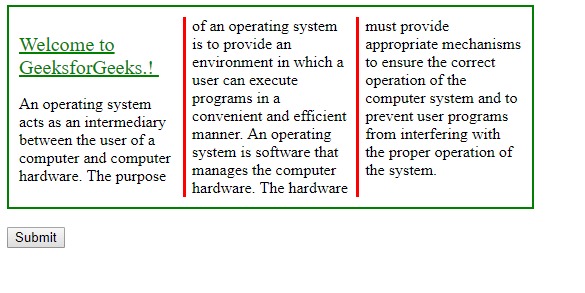
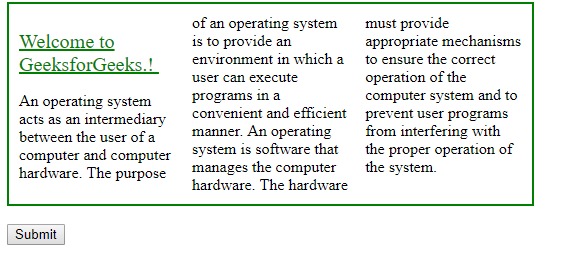
示例1:columnRuleWidth,columnRuleStyle和columnRuleColor。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is a software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRuleWidth = "3px";
document.getElementById(
"mainDIV").style.columnRuleStyle = "solid";
document.getElementById(
"mainDIV").style.columnRuleColor = "red";
}
</script>
</body>
</html>輸出:
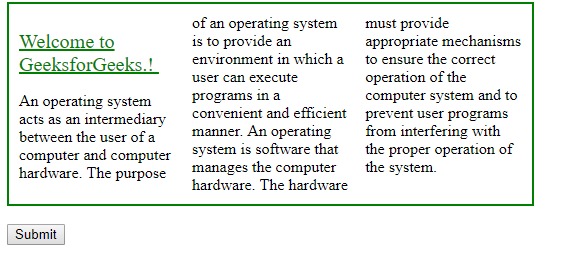
點擊前:

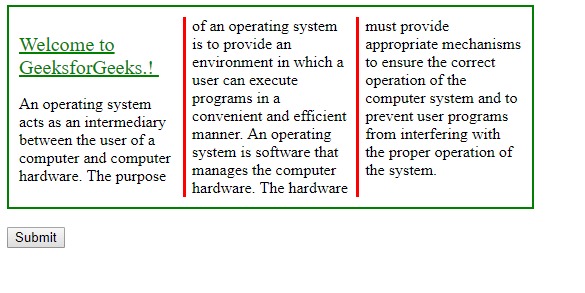
點擊後:

示例2:這會將屬性值設置為其屬性的默認值。對於初始值,rule-style和rule-color將為none,並且為默認顏色。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
column-rule-style:solid;
column-rule-width:3px;
column-rule-color:red;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is a software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRule = "initial";
}
</script>
</body>
</html>輸出:
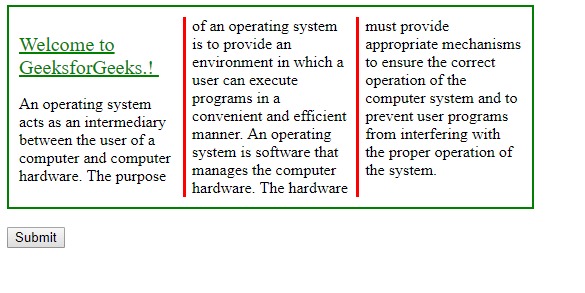
點擊前:

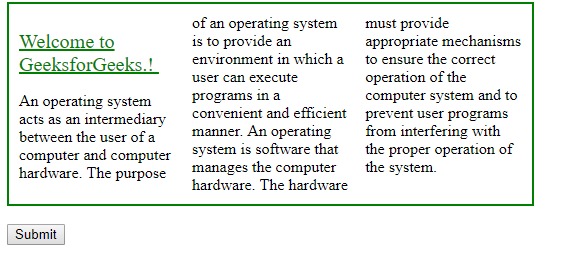
點擊後:

示例3:從其父元素繼承屬性。在這裏,通過使用繼承,我們可以設置與設置的不同的rule-style和rule-color。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
column-rule-style:solid;
column-rule-width:3px;
column-rule-color:red;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRule = "initial";
}
</script>
</body>
</html>輸出:
點擊前:

點擊後:

注意:將MozColumnRule用於Mozilla Firefox。
- 支持的瀏覽器:支持的瀏覽器HTML | DOM樣式columnRule屬性下麵列出:
- 穀歌瀏覽器
- Edge
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 HTML | DOM Style columnRule Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
