DOM样式columnRule属性设置列之间的规则的宽度,样式和颜色。
- 用法:
- 获取columnRule属性
object.style.columnRule = value
- 设置columnRule属性
object.style.columnRule = "column-rule-width column-rule-style column-rule-color|initial|inherit"
- 属性值:
- columnRuleWidth:默认值为中。设置列之间的宽度。
- columnRuleStyle:设置规则的样式。 “none”是默认值。
- columnRuleColor:设置规则的颜色。元素颜色是默认值。
- initial:设置默认值。
- inherit:从父元素继承属性。
返回值:这将返回一个表示所选元素的column-rule属性的字符串。
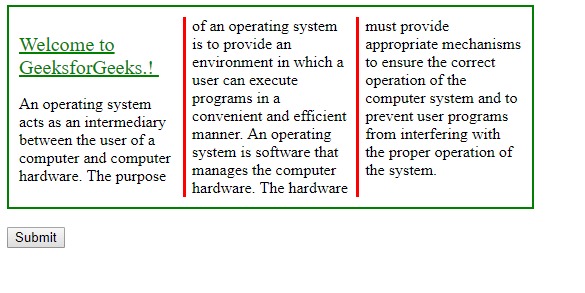
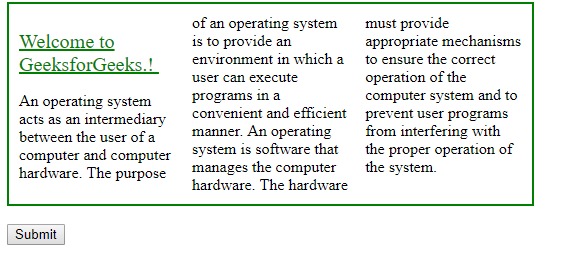
示例1:columnRuleWidth,columnRuleStyle和columnRuleColor。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is a software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRuleWidth = "3px";
document.getElementById(
"mainDIV").style.columnRuleStyle = "solid";
document.getElementById(
"mainDIV").style.columnRuleColor = "red";
}
</script>
</body>
</html>输出:
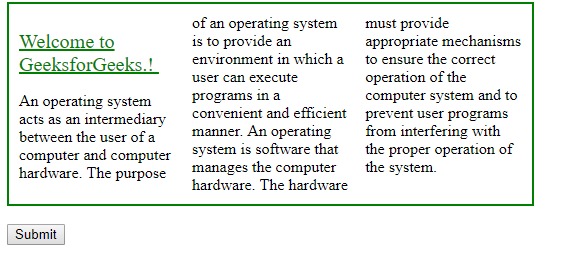
点击前:

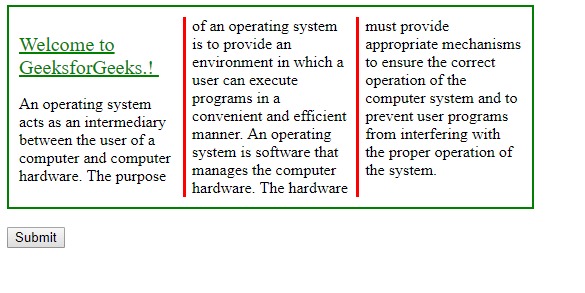
点击后:

示例2:这会将属性值设置为其属性的默认值。对于初始值,rule-style和rule-color将为none,并且为默认颜色。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
column-rule-style:solid;
column-rule-width:3px;
column-rule-color:red;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is a software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRule = "initial";
}
</script>
</body>
</html>输出:
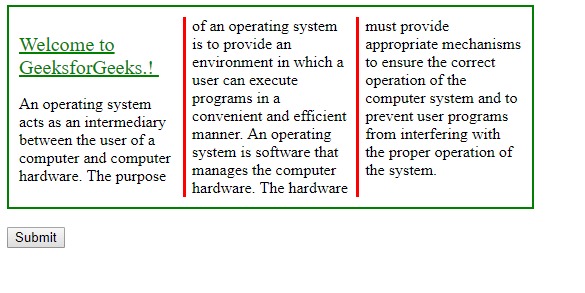
点击前:

点击后:

示例3:从其父元素继承属性。在这里,通过使用继承,我们可以设置与设置的不同的rule-style和rule-color。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRule Property
</title>
<style>
#mainDIV {
width:80%;
height:50%;
border:2px solid green;
padding:10px;
column-count:3;
column-rule-style:solid;
column-rule-width:3px;
column-rule-color:red;
}
</style>
</head>
<body>
<div id="mainDIV">
<p id="p1"><u style="color:green ;font-size:20px;">
Welcome to GeeksforGeeks.!
</u>
<br>
</p>
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner.
An operating system is software that manages
the computer hardware. The hardware must
provide appropriate mechanisms to ensure
the correct operation of the computer system
and to prevent user programs from interfering
with the proper operation of the system.
</div>
<br>
<input type="button" onclick="mainFunction()"
value="Submit" />
<script>
function mainFunction() {
document.getElementById(
"mainDIV").style.columnRule = "initial";
}
</script>
</body>
</html>输出:
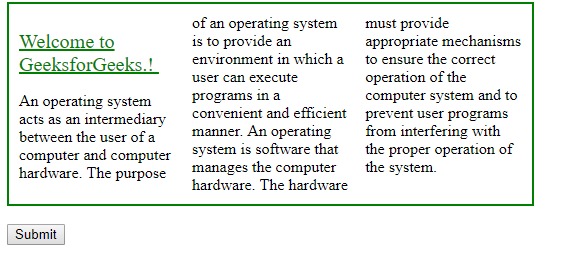
点击前:

点击后:

注意:将MozColumnRule用于Mozilla Firefox。
- 支持的浏览器:支持的浏览器HTML | DOM样式columnRule属性下面列出:
- 谷歌浏览器
- Edge
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 HTML | DOM Style columnRule Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
