HTML DOM中的Style resize属性用于指定元素是否可以由用户调整高度和宽度。
用法:
- 它返回resize属性:
object.style.resize
- 它用于设置resize属性:
object.style.resize = "both|horizontal|vertical|none|initial| inherit"
属性值:
- both:该值使用户可以更改元素的高度和宽度。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to both --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'both'; } </script> </body> </html>输出:
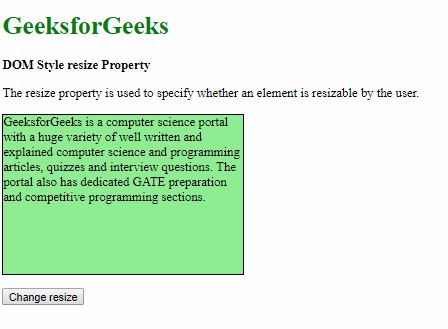
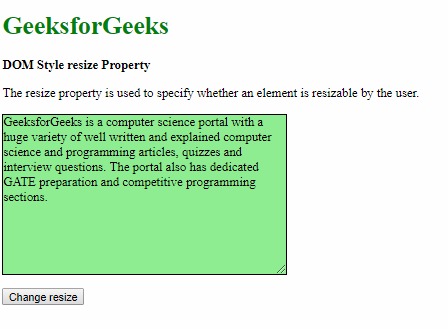
- 在单击按钮之前:

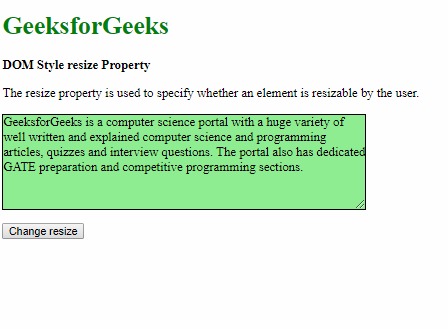
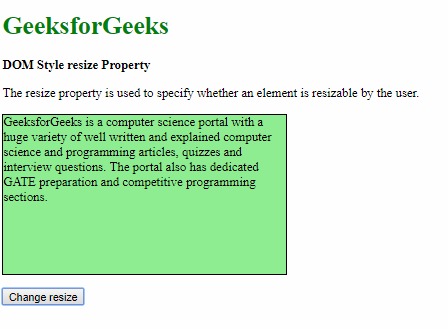
- 单击按钮后:

- 在单击按钮之前:
- horizontal:该值使用户只能更改元素的宽度。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to horizontal --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'horizontal'; } </script> </body> </html>输出:
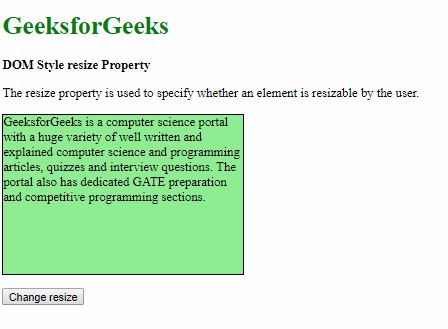
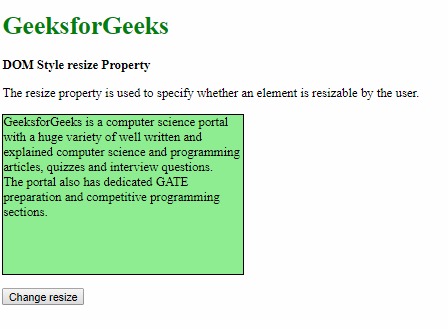
- 在单击按钮之前:

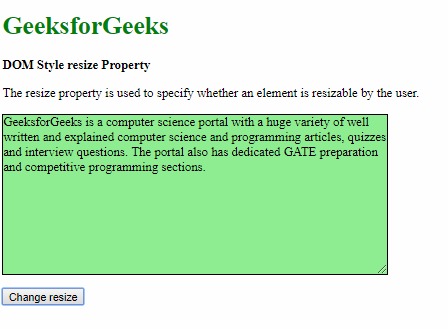
- 单击按钮后:

- 在单击按钮之前:
- vertical:该值使用户只能更改元素的高度。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to vertical --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'vertical'; } </script> </body> </html>输出:
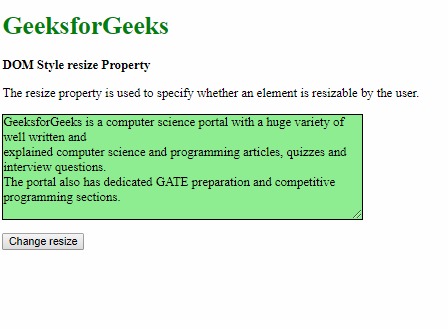
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- none:此值使用户无法更改元素的高度和宽度。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; resize:vertical; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to none --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'none'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将此属性设置为其默认值。
示例5:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; resize:horizontal; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to initial --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'initial'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- inherit:这将从其父项继承该属性。
示例6:
<!DOCTYPE html> <html> <head> <title> DOM Style resize Property </title> <style> #parent { resize:both; } .content { background-color:lightgreen; border:1px solid; height:200px; width:300px; overflow:auto; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style resize Property </b> <p> The resize property is used to specify whether an element is resizable by the user. </p> <div id="parent"> <p class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </p> </div> <button onclick="setResize()"> Change resize </button> <!-- Script to set resize to inherit --> <script> function setResize() { elem = document.querySelector('.content'); elem.style.resize = 'inherit'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
支持的浏览器:下面列出了DOM Style resize属性支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderTopStyle用法及代码示例
- HTML Style minHeight用法及代码示例
- HTML Style marginLeft用法及代码示例
- HTML Style transitionDuration用法及代码示例
- HTML Style fontSize用法及代码示例
- HTML Style alignItems用法及代码示例
- HTML Style counterReset用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style letterSpacing用法及代码示例
- HTML Style left用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style columnRule用法及代码示例
- HTML Style borderWidth用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style resize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
