DOM样式alignItems属性用于设置或返回弹性容器中项目的默认对齐方式。
用法:
- 获取alignItems属性
object.style.alignItems
- 设置alignItems属性
object.style.alignItems = "stretch|center|flex-start|flex-end| baseline|initial|inherit"
属性值:
- stretch:这用于拉伸物品以适合容器。这是默认值。
- center:这用于使容器中的项目居中。
- flex-start:这用于将项目放置在容器的开头。
- flex-end:这用于将项目放置在容器的末端。
- baseline:这用于将项目放置在容器的基线。
- initial:这用于将此属性设置为其默认值。
- inherit:这将从其父项继承该属性。
使用以下示例解释这些值:
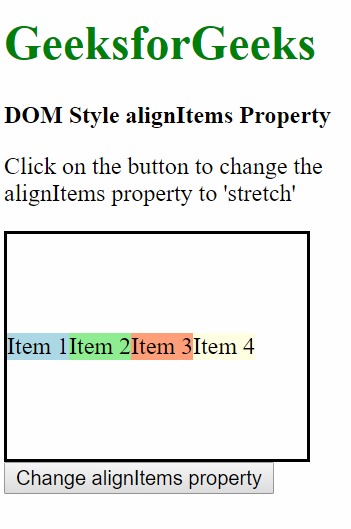
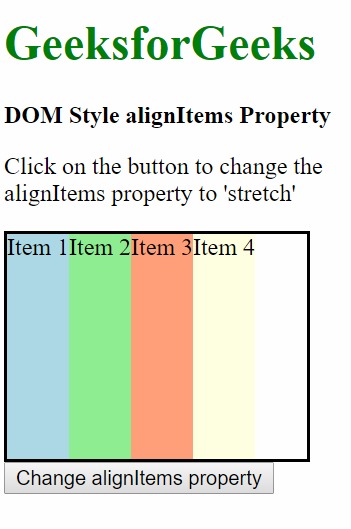
示例1:使用拉伸值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to center to observe the
effect of the stretch value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'stretch'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to stretch
elem.style.alignItems = 'stretch';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

-
按下按钮后:

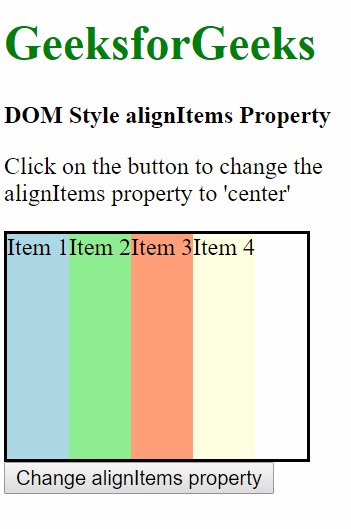
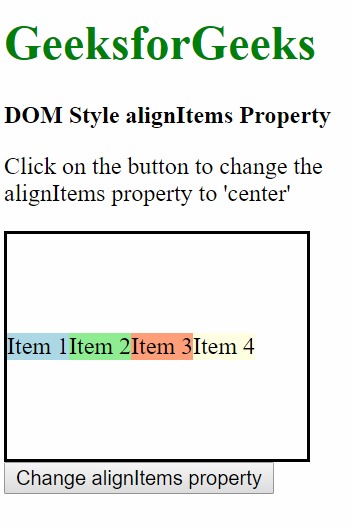
示例2:使用中心值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'center'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to center
elem.style.alignItems = 'center';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例3:使用flex-start值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
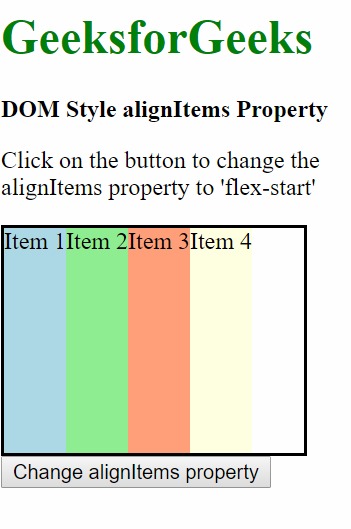
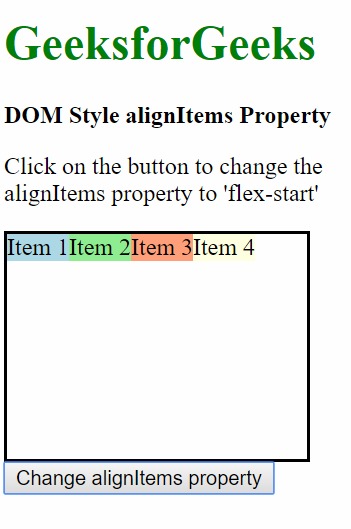
alignItems property to 'flex-start'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to flex-start
elem.style.alignItems = 'flex-start';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例4:使用flex-end值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
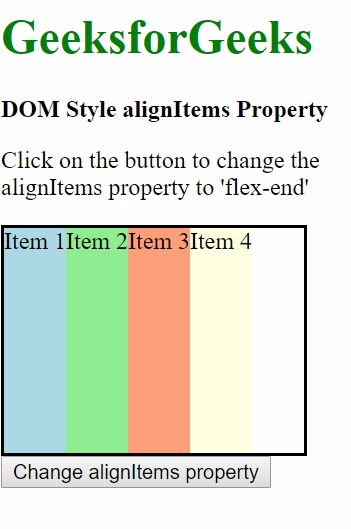
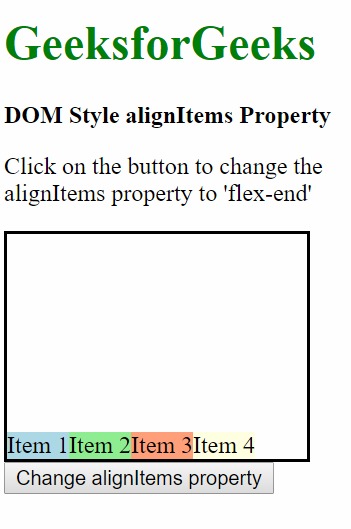
alignItems property to 'flex-end'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to flex-end
elem.style.alignItems = 'flex-end';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例5:使用基线值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
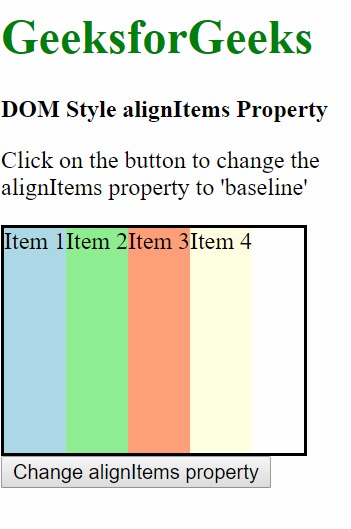
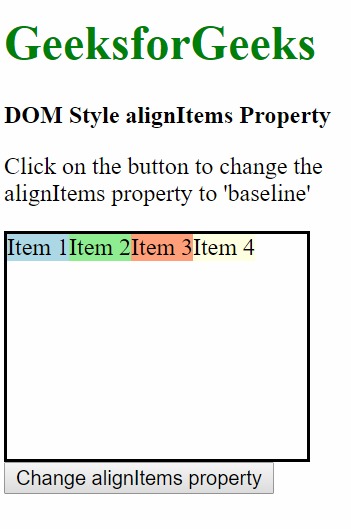
alignItems property to 'baseline'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to baseline
elem.style.alignItems = 'baseline';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

示例6:使用初始值。这会将属性设置为默认值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to center
to observe the effect of the
initial value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
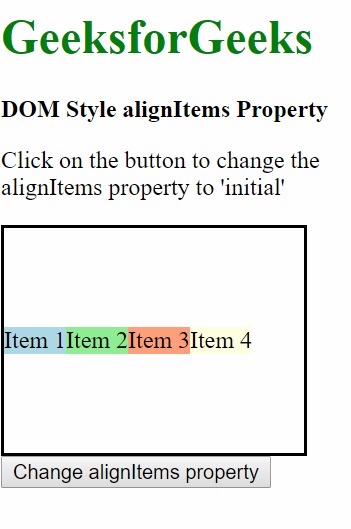
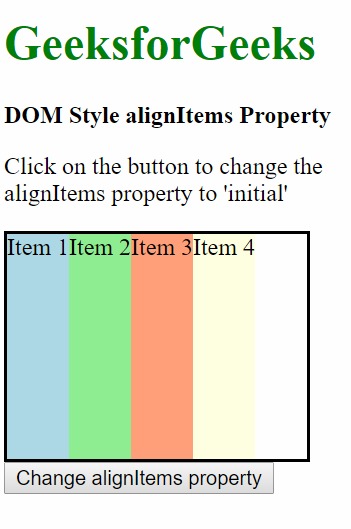
alignItems property to 'initial'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to initial
elem.style.alignItems = 'initial';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

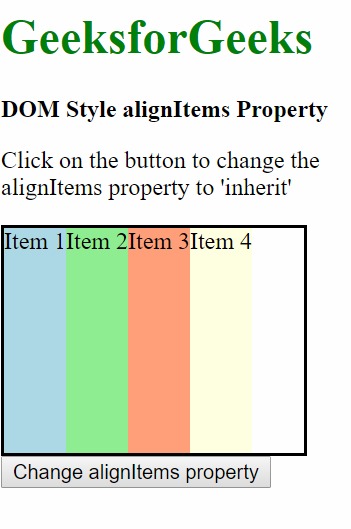
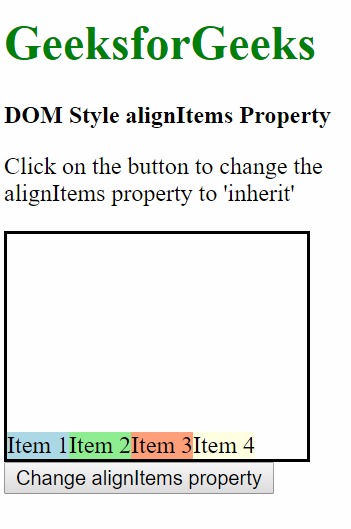
示例7:使用继承值。这将从其父元素继承位置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
#parent {
/* Setting the parent div's
align-items to flex-end */
align-items:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'inherit'</p>
<div id="parent">
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to inherit from parent div
elem.style.alignItems = 'inherit';
}
</script>
</body>
</html>输出:
- 按下按钮之前:

- 按下按钮后:

支持的浏览器:alignItems属性支持的浏览器如下:
- chrome 21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 7.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style cssFloat用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style alignItems Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
