DOM樣式alignItems屬性用於設置或返回彈性容器中項目的默認對齊方式。
用法:
- 獲取alignItems屬性
object.style.alignItems
- 設置alignItems屬性
object.style.alignItems = "stretch|center|flex-start|flex-end| baseline|initial|inherit"
屬性值:
- stretch:這用於拉伸物品以適合容器。這是默認值。
- center:這用於使容器中的項目居中。
- flex-start:這用於將項目放置在容器的開頭。
- flex-end:這用於將項目放置在容器的末端。
- baseline:這用於將項目放置在容器的基線。
- initial:這用於將此屬性設置為其默認值。
- inherit:這將從其父項繼承該屬性。
使用以下示例解釋這些值:
示例1:使用拉伸值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to center to observe the
effect of the stretch value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
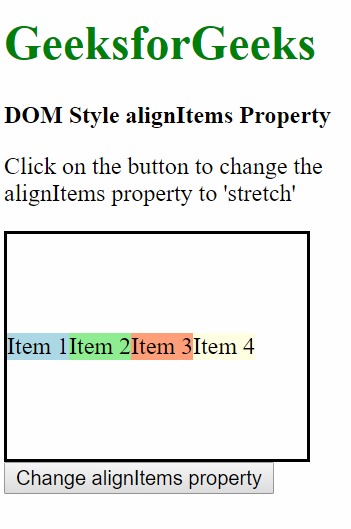
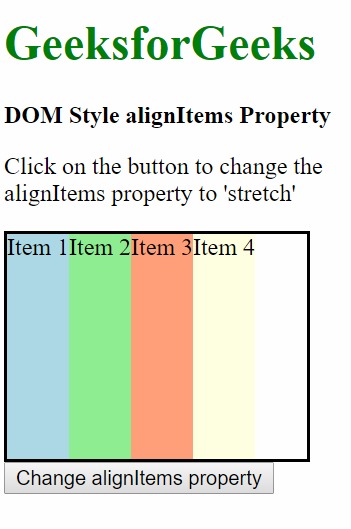
alignItems property to 'stretch'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to stretch
elem.style.alignItems = 'stretch';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

-
按下按鈕後:

示例2:使用中心值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
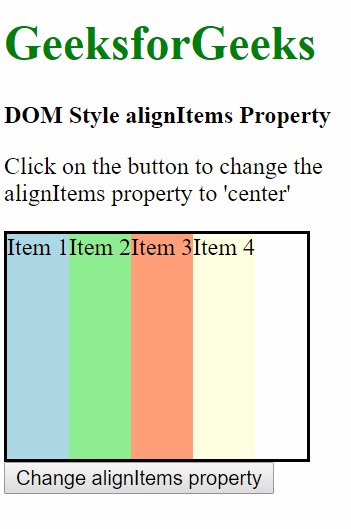
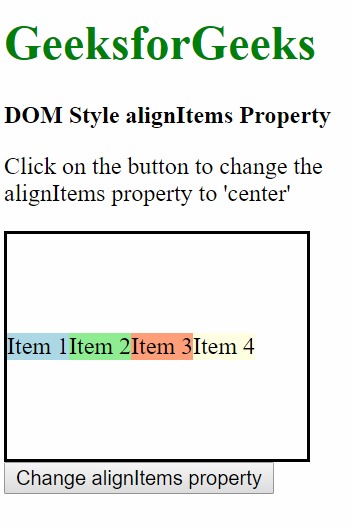
alignItems property to 'center'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to center
elem.style.alignItems = 'center';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

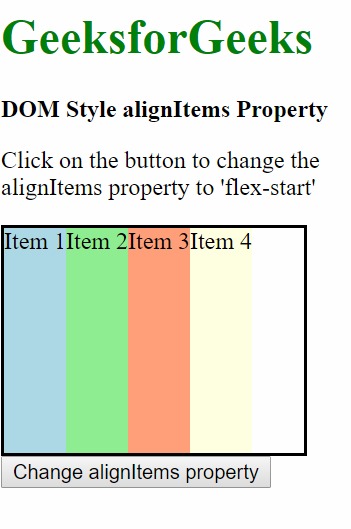
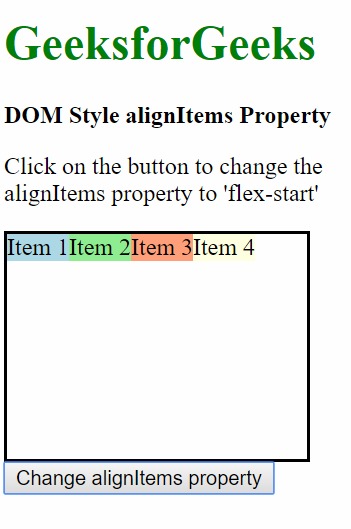
示例3:使用flex-start值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'flex-start'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to flex-start
elem.style.alignItems = 'flex-start';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

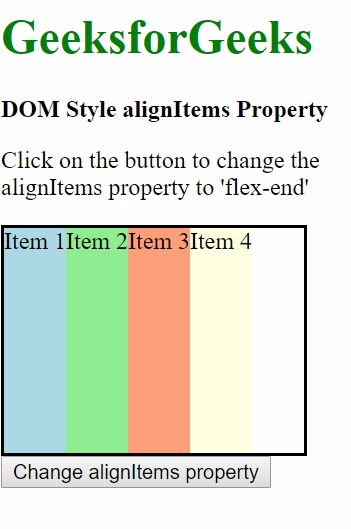
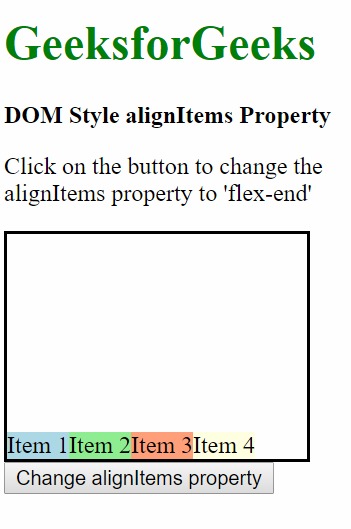
示例4:使用flex-end值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'flex-end'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to flex-end
elem.style.alignItems = 'flex-end';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

示例5:使用基線值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
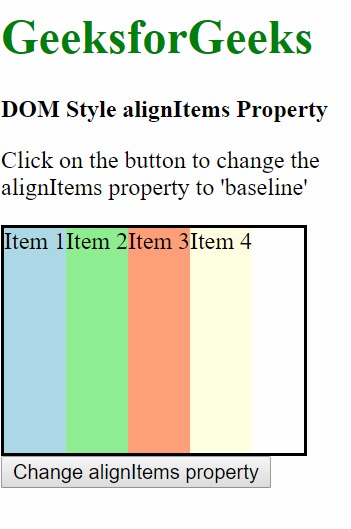
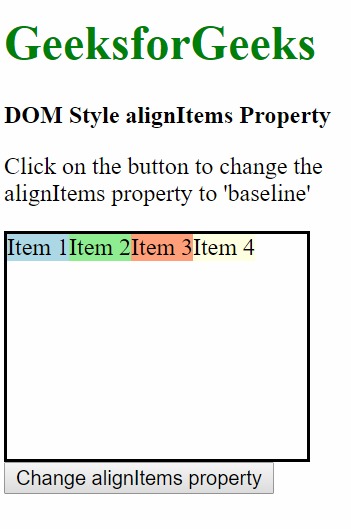
alignItems property to 'baseline'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to baseline
elem.style.alignItems = 'baseline';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

示例6:使用初始值。這會將屬性設置為默認值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
/* setting align-items to center
to observe the effect of the
initial value */
align-items:center;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
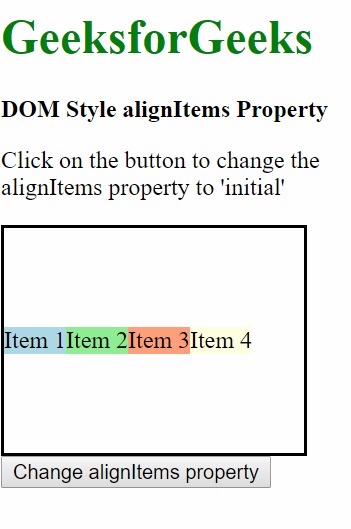
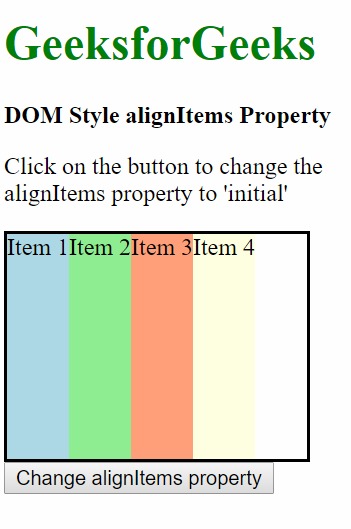
alignItems property to 'initial'</p>
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to initial
elem.style.alignItems = 'initial';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

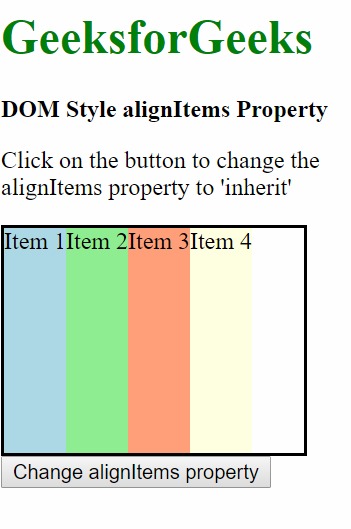
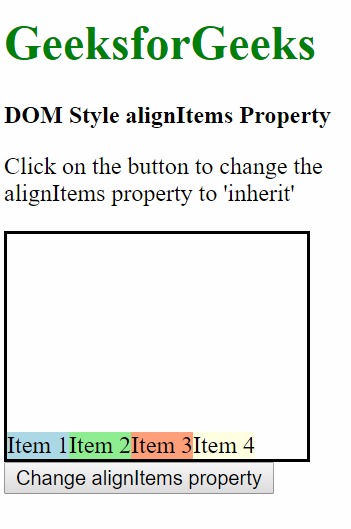
示例7:使用繼承值。這將從其父元素繼承位置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>DOM Style alignItems Property</title>
<style>
.main {
width:200px;
height:150px;
border:solid;
display:flex;
}
#parent {
/* Setting the parent div's
align-items to flex-end */
align-items:flex-end;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style alignItems Property</b>
<p>Click on the button to change the
alignItems property to 'inherit'</p>
<div id="parent">
<div class="main">
<div style="background-color:lightblue;">
Item 1 </div>
<div style="background-color:lightgreen;">
Item 2 </div>
<div style="background-color:lightsalmon;">
Item 3 </div>
<div style="background-color:lightyellow;">
Item 4 </div>
</div>
</div>
<button onclick="changePos()">
Change alignItems property
</button>
<script>
function changePos() {
elem = document.querySelector('.main');
// Setting alignItems to inherit from parent div
elem.style.alignItems = 'inherit';
}
</script>
</body>
</html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

支持的瀏覽器:alignItems屬性支持的瀏覽器如下:
- chrome 21.0
- Internet Explorer 11.0
- Firefox 20.0
- Opera 12.1
- Safari 7.0
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style alignItems Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
