DOM样式borderTopStyle属性用于设置或返回元素的顶部边框样式。
用法:
- 获取borderTopStyleProperty
object.style.borderTopStyle
- 设置borderTopStyleProperty
object.style.borderTopStyle = "none | hidden | dotted | dashed | solid | double | groove |ridge | inset | outset | initial | inherit"
属性值:
| 值 | 影响 |
|---|---|
| none | 没有创建边框。这是默认值。 |
| hidden | 视觉上与“无”相同,不同之处在于它有助于解决表格元素中的边界冲突。 |
| dotted | 点用作边界。 |
| dashed | 虚线用作边框。 |
| solid | 一条实线用作边框。 |
| double | 两行用作边框。 |
| groove | 显示3D带凹槽的边框。效果取决于border-color值。 |
| ridge | 显示3D脊状边框。效果取决于border-color值。 |
| inset | 显示3D插入边框。效果取决于border-color值。 |
| outset | 显示3D起始边框。效果取决于border-color值。 |
| initial | 将属性设置为其初始值。 |
| inherit | 将属性设置为从其父项继承。 |
下面的示例演示了这些值:
示例1:使用none值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the
style of the border on the top</p>
<div class="item">
GeeksforGeeks
</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'none';
}
</script>
</body>
</html>输出:
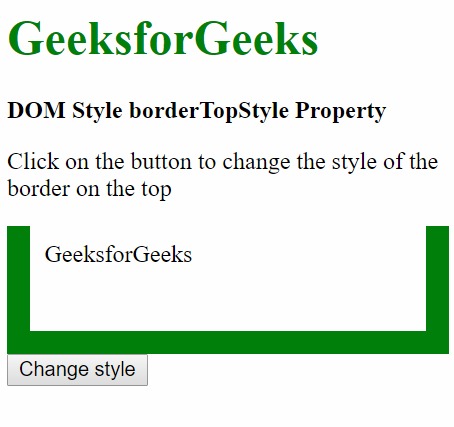
在单击按钮之前:

单击按钮后:

示例2:使用隐藏值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the
style of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'hidden';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

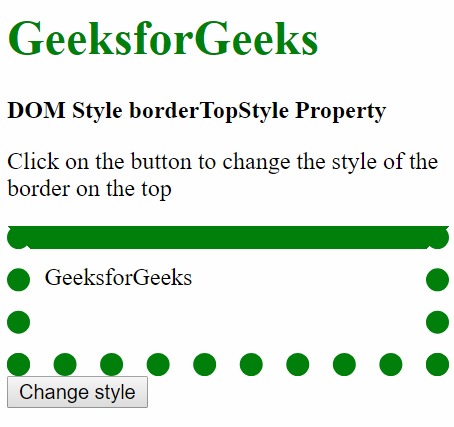
示例3:使用点分值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the
style of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'dotted';
}
</script>
</body>
</html>输出:
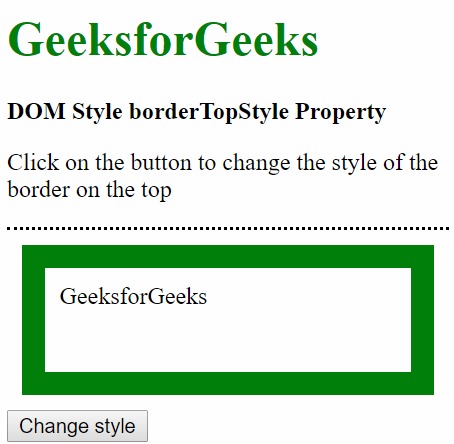
在单击按钮之前:

单击按钮后:

示例4:使用虚线值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the
style of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'dashed';
}
</script>
</body>
</html>输出:
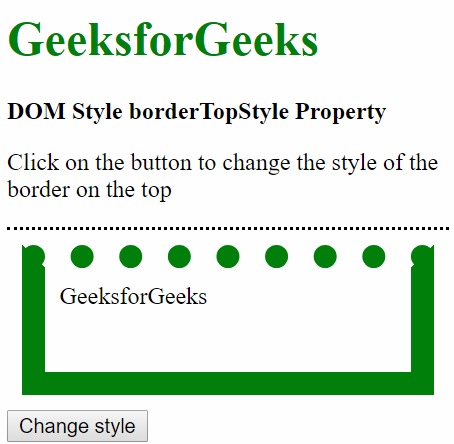
在单击按钮之前:

单击按钮后:

示例5:使用固定值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px dotted green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the
style of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'solid';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

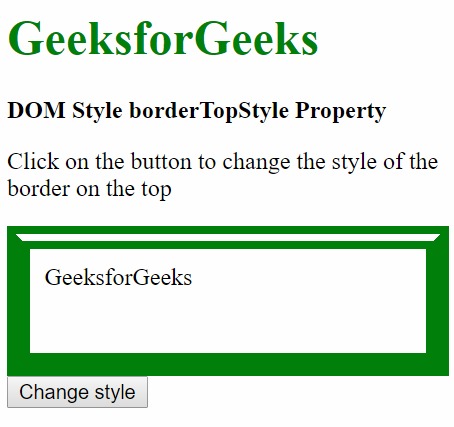
示例6:使用double值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'double';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例7:使用凹槽值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'groove';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例8:使用山脊值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'ridge';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例9:使用插入值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'inset';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例10:使用起始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px inset green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'outset';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例11:使用初始值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div class="item">GeeksforGeeks</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'initial';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例12:使用继承值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
DOM Style borderTopStyle Property
</title>
<style>
#parent {
border-top-style:dotted;
padding:10px;
}
.item {
height:50px;
padding:10px;
border:15px solid green;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Style borderTopStyle Property</b>
<p>Click on the button to change the style
of the border on the top</p>
<div id="parent">
<div class="item">GeeksforGeeks</div>
</div>
<button onclick="changeBorderTopStyle()">
Change style
</button>
<script>
function changeBorderTopStyle() {
elem = document.querySelector('.item');
// Setting the border style
elem.style.borderTopStyle = 'inherit';
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:borderTopStyle属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style borderTopStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
