CSS中的隔離屬性用於定義元素是否必須創建新的堆疊內容。它通過創建其他堆棧元素來防止元素從背景中的元素獲取mix-blend-mode。
注意:
- 隔離屬性應用於元素父級。
- Internet Explorer不支持。
用法:
isolation:auto|isolate|initial|inherit;
屬性值:
- auto:使用默認值。需要時,它將創建一個新的堆棧元素。它重置隔離物並允許混合。
- isolate:它可以防止元素混合。創建一個新的堆疊元素。
- initial:它將隔離屬性設置為其默認值。
- inherit:此屬性是從其父級繼承的。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | isolation Property
</title>
<style>
.container {
text-align:center;
background-color:green;
width:400px;
margin:auto;
}
.blend {
width:200px;
height:200px;
mix-blend-mode:difference;
}
.isolate_enable {
isolation:isolate;
}
</style>
</head>
<body>
<div class="container">
<h3>Image without isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
<div class="isolate_enable">
<h3>Image with isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
</div>
</div>
</body>
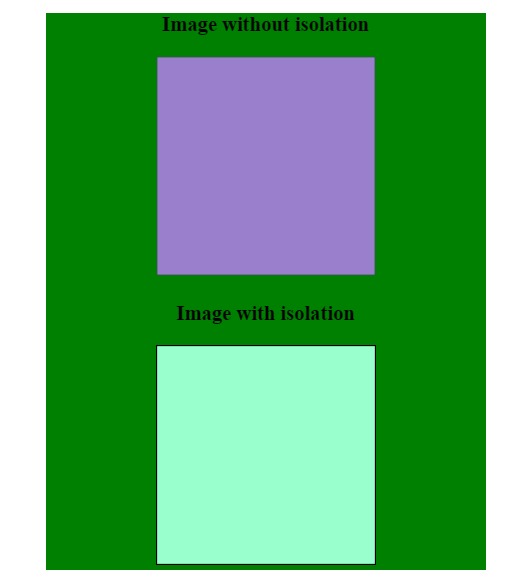
</html> 輸出:

支持的瀏覽器:隔離屬性支持的瀏覽器如下:
- 穀歌瀏覽器41.0
- Firefox 36.0
- Safari
- Opera 30.0
相關用法
- HTML Style isolation用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
注:本文由純淨天空篩選整理自ApoorvaSaxena2大神的英文原創作品 CSS | isolation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
