CSS中的隔离属性用于定义元素是否必须创建新的堆叠内容。它通过创建其他堆栈元素来防止元素从背景中的元素获取mix-blend-mode。
注意:
- 隔离属性应用于元素父级。
- Internet Explorer不支持。
用法:
isolation:auto|isolate|initial|inherit;
属性值:
- auto:使用默认值。需要时,它将创建一个新的堆栈元素。它重置隔离物并允许混合。
- isolate:它可以防止元素混合。创建一个新的堆叠元素。
- initial:它将隔离属性设置为其默认值。
- inherit:此属性是从其父级继承的。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | isolation Property
</title>
<style>
.container {
text-align:center;
background-color:green;
width:400px;
margin:auto;
}
.blend {
width:200px;
height:200px;
mix-blend-mode:difference;
}
.isolate_enable {
isolation:isolate;
}
</style>
</head>
<body>
<div class="container">
<h3>Image without isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
<div class="isolate_enable">
<h3>Image with isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
</div>
</div>
</body>
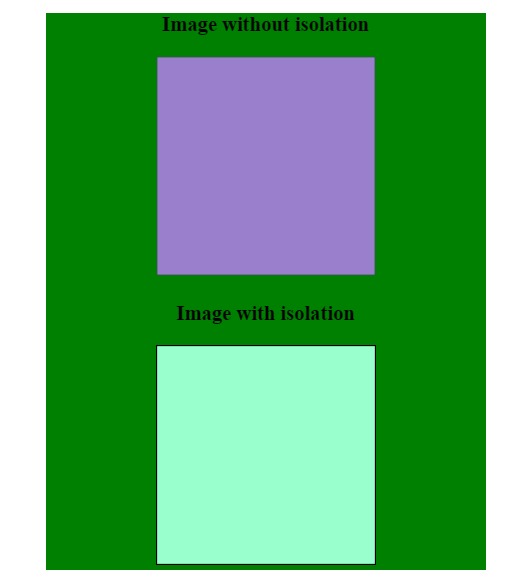
</html> 输出:

支持的浏览器:隔离属性支持的浏览器如下:
- 谷歌浏览器41.0
- Firefox 36.0
- Safari
- Opera 30.0
相关用法
- HTML Style isolation用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
注:本文由纯净天空筛选整理自ApoorvaSaxena2大神的英文原创作品 CSS | isolation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
