CSS中的table-layout属性用于显示表的布局。
用法:
table-layout:auto|fixed|initial|inherit;
属性值:
- auto:它用于在浏览器上设置自动表格布局。此属性通过单元格中牢不可破的内容设置列宽。
- fixed:它用于设置固定的表格布局。表格和列的宽度由表格和col的宽度或单元格第一行的宽度设置。其他行中的单元格不影响列宽。如果第一行没有宽度,则根据表的内容在表中平均划分列宽。
- initial:用于设置其默认值。
- inherit:它用于从其父项继承属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>table-layout property</title>
<style>
table {
border-collapse:collapse;
border:1px solid black;
}
th, td {
border:1px solid black;
}
table#table1 {
table-layout:auto;
width:200px;
}
table#table2 {
table-layout:fixed;
width:200px;
}
div {
max-width:200px;
padding:10px;
border:1px solid black;
}
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>table-layout property</h2>
<div>
<h3>table-layout:auto;</h3>
<table id = "table1">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table></div><br>
<div>
<h3>table-layout:fixed;</h3>
<table id = "table2">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
</center>
</body>
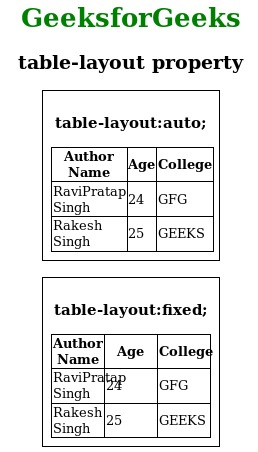
</html>输出:

支持的浏览器:下面列出了table-layout属性支持的浏览器:
- 谷歌浏览器14.0
- Internet Explorer 5.0
- Firefox 1.0
- Safari 1.0
- Opera 7.0
相关用法
- HTML Style tableLayout用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS border-top用法及代码示例
- CSS columns属性用法及代码示例
- CSS box-sizing用法及代码示例
- CSS height属性用法及代码示例
- CSS bottom属性用法及代码示例
- CSS max-width用法及代码示例
- CSS flex属性用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 CSS | table-layout Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
