box-sizing CSS属性定义用户应如何计算元素的总宽度和高度,即是否包括填充和边框。
用法:
box-sizing:content-box|border-box;
属性值:
- content-box:这是box-sizing属性的默认值。在此模式下,width和height属性仅包含内容。边框和填充不包含在其中,即,如果我们将元素的宽度设置为200像素,则元素的内容框将为200像素宽,并且任何边框或填充的宽度都会添加到最终渲染的宽度中。
用法:box-sizing:content-box;
例:
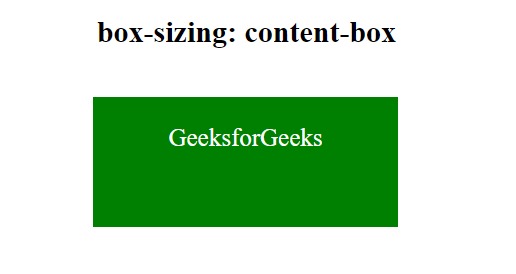
<!DOCTYPE html> <html> <head> <title>box-sizing Property</title> <style> div { width:200px; height:60px; padding:20px; border:2px solid green; background:green; color:white; } .content-box { box-sizing:content-box; } </style> </head> <body style = "text-align:center;"> <h2>box-sizing:content-box</h2> <br> <div class="content-box">GeeksforGeeks</div> </body> </html>输出:

-
border-box:在此模式下,width和height属性包括内容,填充和边框,即,如果我们将元素的宽度设置为200像素,则200像素将包含我们添加的任何边框或填充,内容框将缩小以吸收该额外宽度。通常,这使调整元素大小变得容易得多。
用法:
box-sizing:border-box;
例:
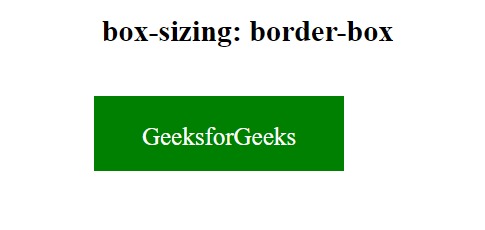
<!DOCTYPE html> <html> <head> <title>box-sizing Property</title> <style> div { width:200px; height:60px; padding:20px; border:2px solid green; background:green; color:white; } .border-box { box-sizing:content-box; } </style> </head> <body style = "text-align:center;"> <h2>box-sizing:border-box</h2> <br> <div class="border-box">GeeksforGeeks</div> </body> </html>输出:

支持的浏览器:下面列出了box-sizing属性支持的浏览器:
- Google Chrome 10.0 4.0 -webkit-
- Internet Explorer 8.0
- Firefox 29.0 2.0 -moz-
- Opera 9.5
- 苹果Safari 5.1 3.2 -webkit-
相关用法
- HTML Style boxSizing用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
- CSS overflow-y属性用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 CSS | box-sizing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
