box-sizing CSS屬性定義用戶應如何計算元素的總寬度和高度,即是否包括填充和邊框。
用法:
box-sizing:content-box|border-box;
屬性值:
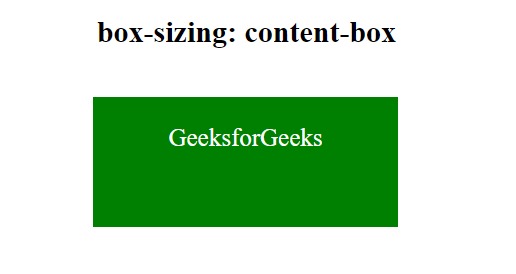
- content-box:這是box-sizing屬性的默認值。在此模式下,width和height屬性僅包含內容。邊框和填充不包含在其中,即,如果我們將元素的寬度設置為200像素,則元素的內容框將為200像素寬,並且任何邊框或填充的寬度都會添加到最終渲染的寬度中。
用法:box-sizing:content-box;
例:
<!DOCTYPE html> <html> <head> <title>box-sizing Property</title> <style> div { width:200px; height:60px; padding:20px; border:2px solid green; background:green; color:white; } .content-box { box-sizing:content-box; } </style> </head> <body style = "text-align:center;"> <h2>box-sizing:content-box</h2> <br> <div class="content-box">GeeksforGeeks</div> </body> </html>輸出:

-
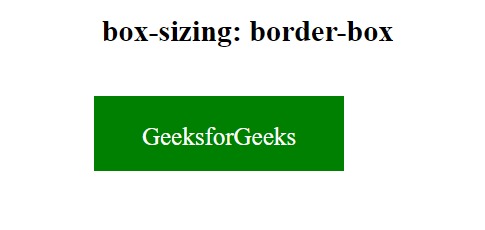
border-box:在此模式下,width和height屬性包括內容,填充和邊框,即,如果我們將元素的寬度設置為200像素,則200像素將包含我們添加的任何邊框或填充,內容框將縮小以吸收該額外寬度。通常,這使調整元素大小變得容易得多。
用法:
box-sizing:border-box;
例:
<!DOCTYPE html> <html> <head> <title>box-sizing Property</title> <style> div { width:200px; height:60px; padding:20px; border:2px solid green; background:green; color:white; } .border-box { box-sizing:content-box; } </style> </head> <body style = "text-align:center;"> <h2>box-sizing:border-box</h2> <br> <div class="border-box">GeeksforGeeks</div> </body> </html>輸出:

支持的瀏覽器:下麵列出了box-sizing屬性支持的瀏覽器:
- Google Chrome 10.0 4.0 -webkit-
- Internet Explorer 8.0
- Firefox 29.0 2.0 -moz-
- Opera 9.5
- 蘋果Safari 5.1 3.2 -webkit-
相關用法
- HTML Style boxSizing用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 CSS | box-sizing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
