DOM樣式boxSizing屬性用於設置或返回對象的製作方式以適合元素,並考慮其填充,邊框和內容。通過自動計算尺寸將元素裝配到所需位置時,此屬性很有用。
用法:
- 它返回boxSizing屬性:
object.style.boxSizing
- 它用於設置boxSizing屬性:
object.style.boxSizing = "border-box | content-box | initial | inherit"
屬性值:
- border-box:使用此值,將包括元素上指定的任何填充或邊框,並將其繪製在指定的寬度和高度內。內容的尺寸是通過從元素本身的指定“寬度”和“高度”屬性中減去邊框和內邊距來計算的。
示例1:
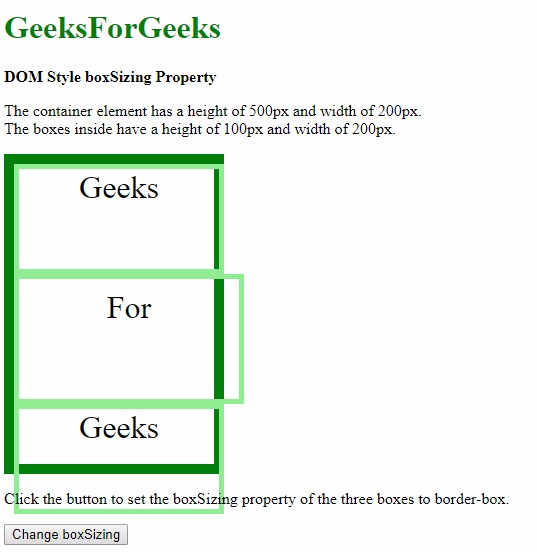
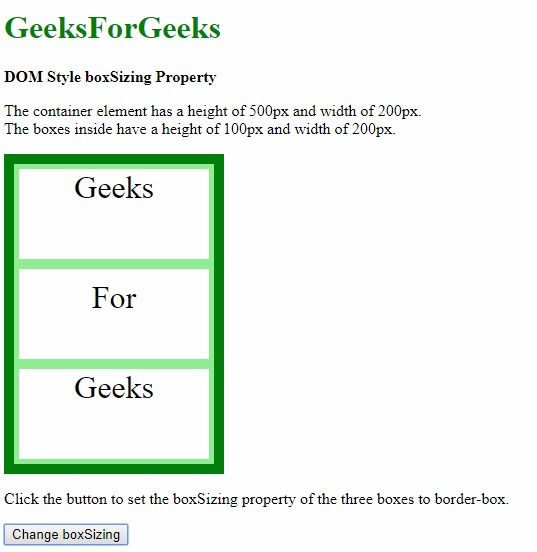
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to border-box. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "border-box"; document.getElementById( "box-2").style.boxSizing = "border-box"; document.getElementById( "box-3").style.boxSizing = "border-box"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- content-box:使用該值,將指定的寬度和高度應用於元素的content-box。將在元素上指定的所有填充和邊框添加並繪製到框的指定尺寸之外。這是默認值。
示例2:
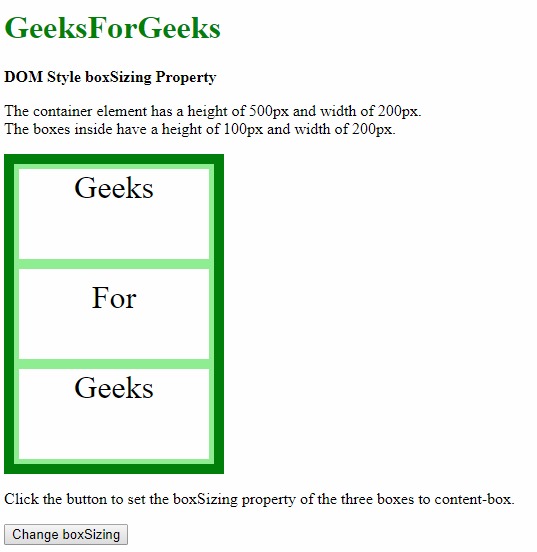
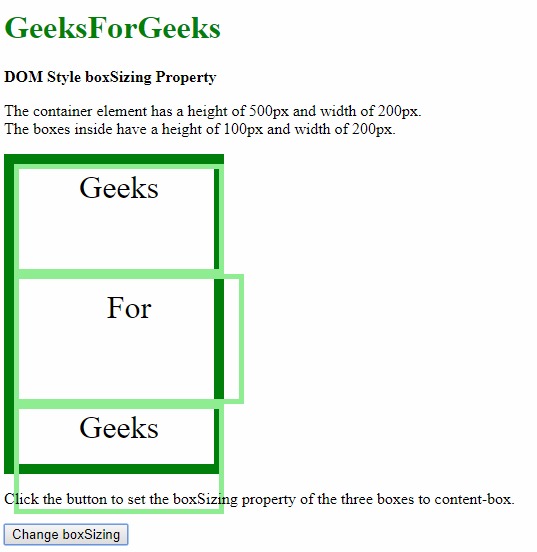
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; box-sizing:border-box; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to content-box. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "content-box"; document.getElementById( "box-2").style.boxSizing = "content-box"; document.getElementById( "box-3").style.boxSizing = "content-box"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:這用於將此屬性設置為其默認值。
示例3:
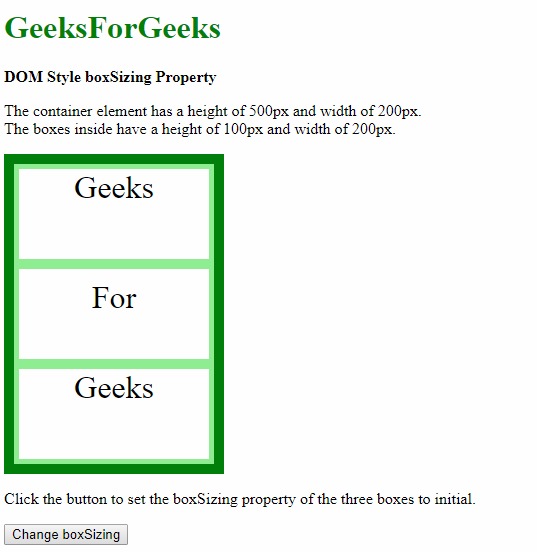
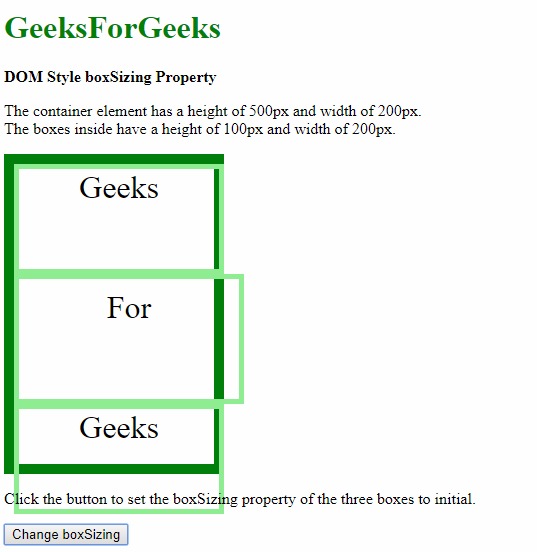
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; box-sizing:border-box; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to initial. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "initial"; document.getElementById( "box-2").style.boxSizing = "initial"; document.getElementById( "box-3").style.boxSizing = "initial"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:這將從其父項繼承該屬性。
示例4:
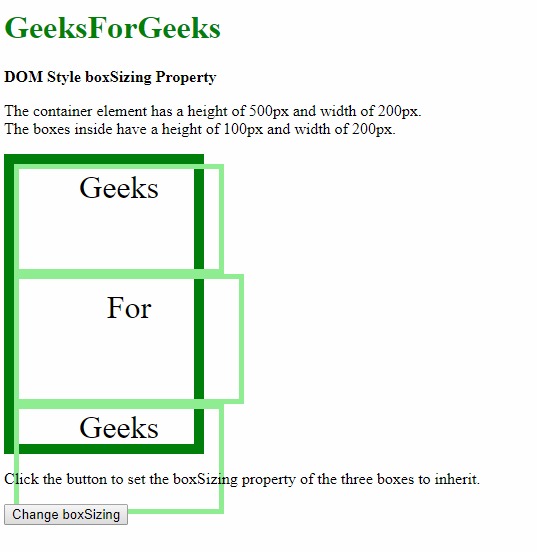
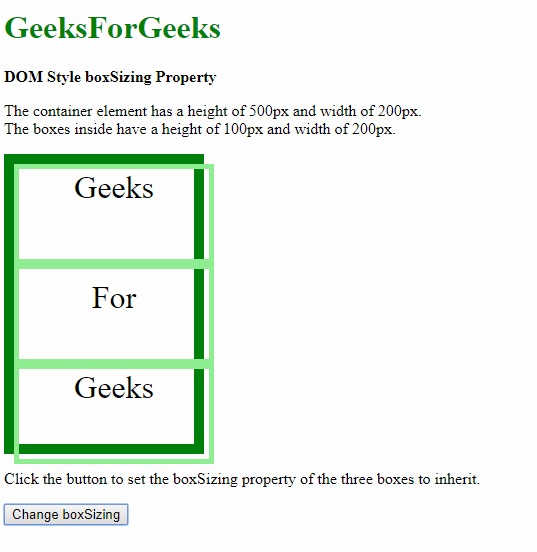
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; /* this acts as the parent */ box-sizing:border-box; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to inherit. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "inherit"; document.getElementById( "box-2").style.boxSizing = "inherit"; document.getElementById( "box-3").style.boxSizing = "inherit"; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:boxSizing屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style boxSizing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
