DOM样式boxSizing属性用于设置或返回对象的制作方式以适合元素,并考虑其填充,边框和内容。通过自动计算尺寸将元素装配到所需位置时,此属性很有用。
用法:
- 它返回boxSizing属性:
object.style.boxSizing
- 它用于设置boxSizing属性:
object.style.boxSizing = "border-box | content-box | initial | inherit"
属性值:
- border-box:使用此值,将包括元素上指定的任何填充或边框,并将其绘制在指定的宽度和高度内。内容的尺寸是通过从元素本身的指定“宽度”和“高度”属性中减去边框和内边距来计算的。
示例1:
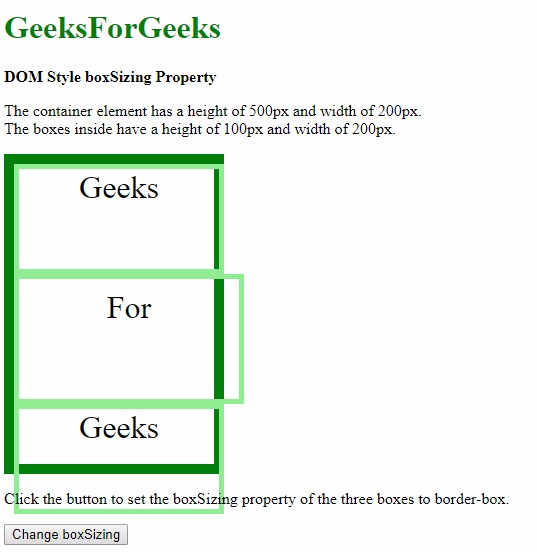
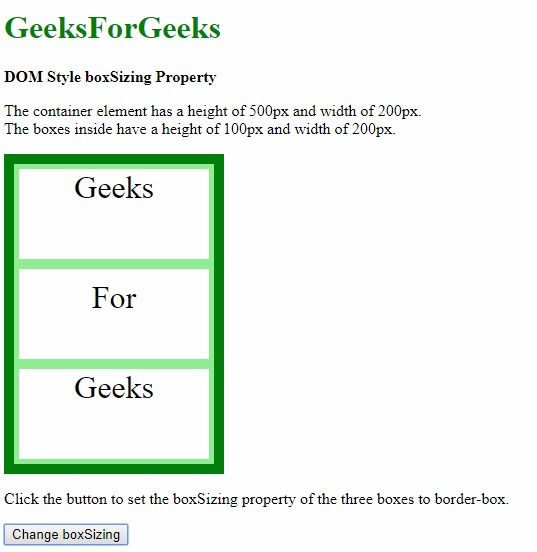
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to border-box. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "border-box"; document.getElementById( "box-2").style.boxSizing = "border-box"; document.getElementById( "box-3").style.boxSizing = "border-box"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- content-box:使用该值,将指定的宽度和高度应用于元素的content-box。将在元素上指定的所有填充和边框添加并绘制到框的指定尺寸之外。这是默认值。
示例2:
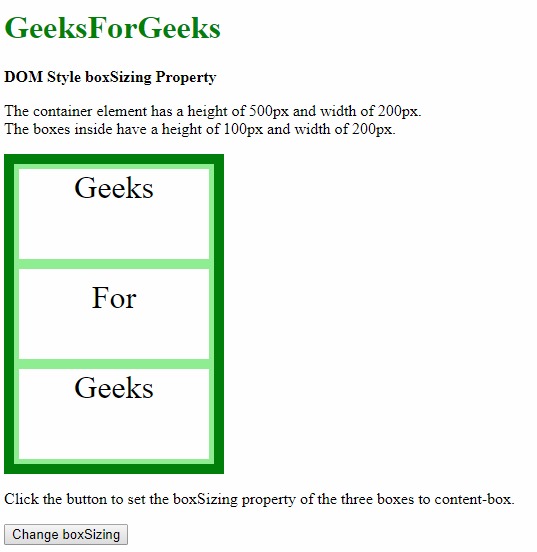
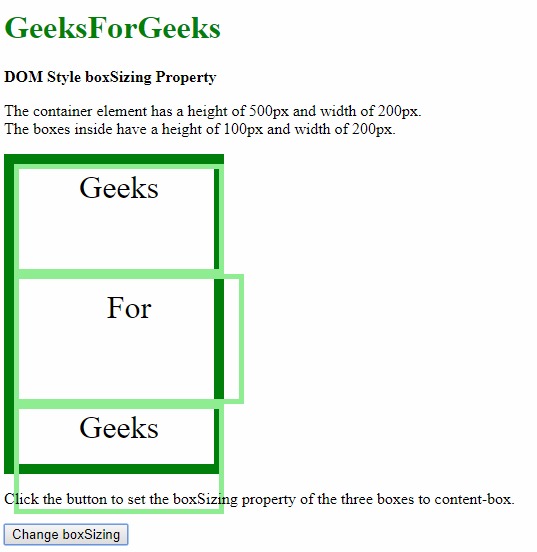
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; box-sizing:border-box; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to content-box. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "content-box"; document.getElementById( "box-2").style.boxSizing = "content-box"; document.getElementById( "box-3").style.boxSizing = "content-box"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- initial:这用于将此属性设置为其默认值。
示例3:
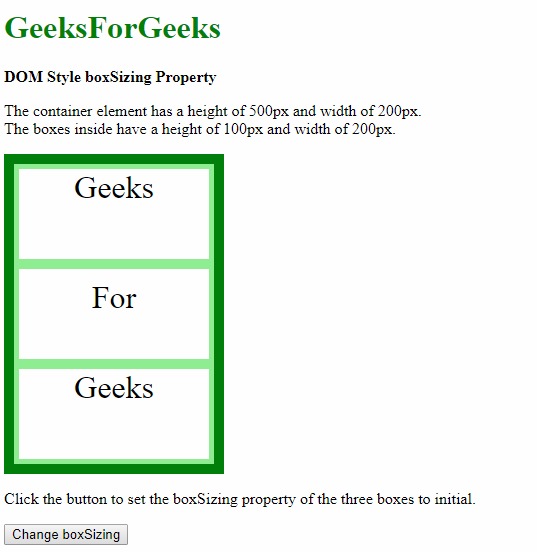
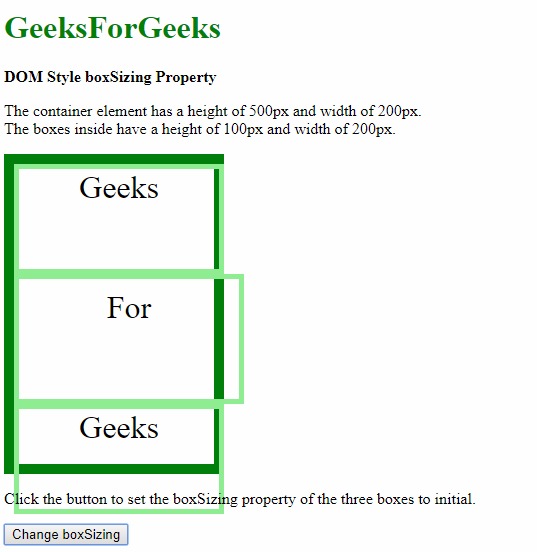
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; box-sizing:border-box; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to initial. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "initial"; document.getElementById( "box-2").style.boxSizing = "initial"; document.getElementById( "box-3").style.boxSizing = "initial"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- inherit:这将从其父项继承该属性。
示例4:
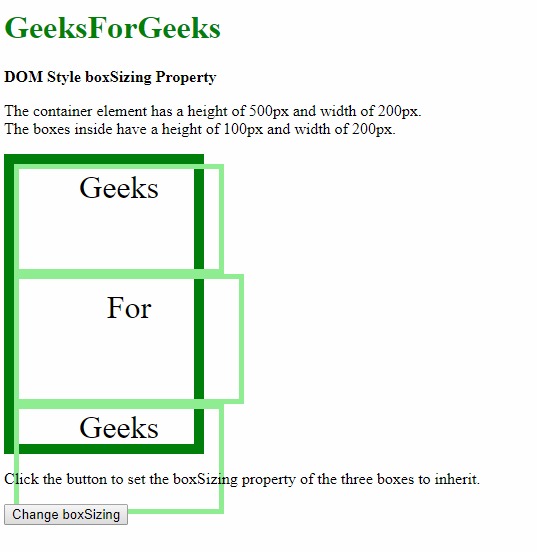
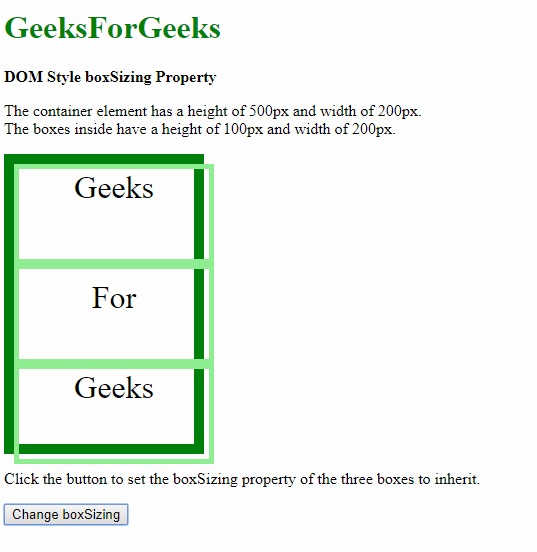
<!DOCTYPE html> <html> <head> <title> DOM Style boxSizing Property </title> <style> .container { width:200px; height:300px; border:10px solid green; /* this acts as the parent */ box-sizing:border-box; } .box { width:200px; height:100px; border:5px solid lightgreen; text-align:center; font-size:2rem; } </style> </head> <body> <h1 style="color:green"> GeeksForGeeks </h1> <b> DOM Style boxSizing Property </b> <p> The container element has a height of 500px and width of 200px. <br>The boxes inside have a height of 100px and width of 200px. </p> <div class="container"> <div class="box" id="box-1"> Geeks </div> <div class="box" id="box-2" style="padding:10px;"> For </div> <div class="box" id="box-3"> Geeks </div> </div> <p> Click the button to set the boxSizing property of the three boxes to inherit. </p> <button onclick="setBoxSizing()"> Change boxSizing </button> <script> function setBoxSizing() { document.getElementById( "box-1").style.boxSizing = "inherit"; document.getElementById( "box-2").style.boxSizing = "inherit"; document.getElementById( "box-3").style.boxSizing = "inherit"; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:boxSizing属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style boxSizing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
