CSS的overflow-y屬性指定內容在其超出塊級元素的頂部和底部邊時的行為。根據分配給overflow-y屬性的值,可以剪切,隱藏內容或相應地顯示滾動條。
用法:
overflow-y:scroll | hidden | visible | auto
屬性值:
-
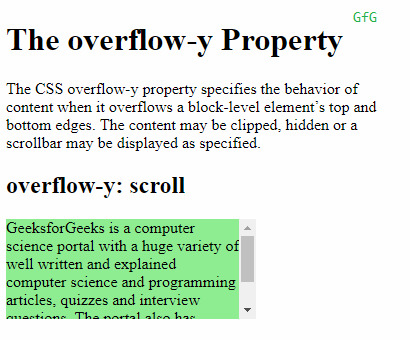
Scroll:如果分配給該屬性的值為“scroll”,則內容將被裁剪以適合元素,瀏覽器將顯示滾動條以幫助滾動溢出的內容。滾動條將被添加,而不管剪輯的內容如何。
例:
<!DOCTYPE html> <html> <head> <title> CSS overflow-y Property </title> <style> .content { background-color:lightgreen; height:100px; width:250px; overflow-y:scroll; } </style> </head> <body> <h1>The overflow-y Property</h1> <!-- Below paragraph doesnot have a fixed width or height and has no overflow set. So, it will just take up the complete width of it's parent to fit the content --> <p> The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified. </p> <h2>overflow-y:scroll</h2> <!-- Below div element has fixed height and width and thus overflow may occur. --> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
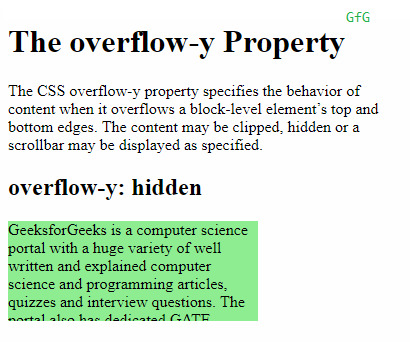
Hidden:將“hidden”分配為屬性值時,內容將被裁剪以適合元素。沒有提供滾動條,並且內容被隱藏。
例:
<!DOCTYPE html> <html> <head> <title> CSS overflow-y Property </title> <style> .content { background-color:lightgreen; height:100px; width:250px; overflow-y:hidden; } </style> </head> <body> <h1>The overflow-y Property</h1> <!-- Below paragraph doesnot have a fixed width or height and has no overflow set. So, it will just take up the complete width of it's parent to fit the content --> <p> The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified. </p> <h2>overflow-y:scroll</h2> <!-- Below div element has fixed height and width and thus overflow may occur. --> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
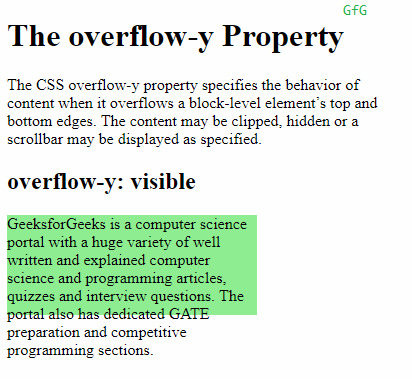
Visible:如果分配給“overflow-y”屬性的值為“visible”,則內容不會被裁剪,並且可能溢出到包含元素的頂部或底部。
Example:<!DOCTYPE html> <html> <head> <title> CSS overflow-y Property </title> <style> .content { background-color:lightgreen; height:100px; width:250px; overflow-y:visible; } </style> </head> <body> <h1>The overflow-y Property</h1> <!-- Below paragraph doesnot have a fixed width or height and has no overflow set. So, it will just take up the complete width of it's parent to fit the content --> <p> The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified. </p> <h2>overflow-y:scroll</h2> <!-- Below div element has fixed height and width and thus overflow may occur. --> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

-
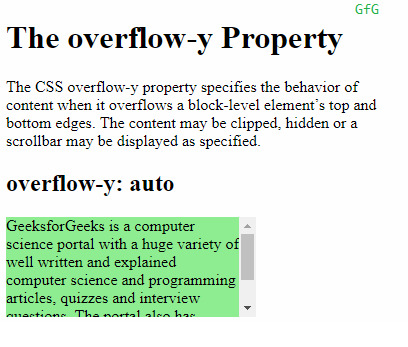
Auto:auto的行為取決於內容,並且滾動條僅在內容溢出時才添加,這與滾動條不同。
scroll滾動條被添加到的值,而不管溢出。例:
<!DOCTYPE html> <html> <head> <title> CSS overflow-y Property </title> <style> .content { background-color:lightgreen; height:100px; width:250px; overflow-y:auto; } </style> </head> <body> <h1>The overflow-y Property</h1> <!-- Below paragraph doesnot have a fixed width or height and has no overflow set. So, it will just take up the complete width of it's parent to fit the content --> <p> The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified. </p> <h2>overflow-y:scroll</h2> <!-- Below div element has fixed height and width and thus overflow may occur. --> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了overflow-y屬性支持的瀏覽器:
- Chrome
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style overflowY用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS overflow-y Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
