CSS flex-wrap屬性用於指定將彈性項目強製插入到單行還是換行到多行。 flex-wrap屬性允許啟用線堆疊的控製方向。它用於指定單行或multi-line格式以伸縮flex容器內的項目。
用法:
flex-wrap:nowrap|wrap|wrap-reverse|initial;
屬性值:
- wrap:此屬性用於將彈性項目分成多行。它可以根據彈性項目的寬度將彈性項目換行成多行。
用法:flex-wrap:wrap;
例:
<!DOCTYPE html> <html> <head> <title>flex-wrap property</title> <style> #main { width:400px; height:300px; border:5px solid black; display:flex; flex-wrap:wrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-wrap:wrap property</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

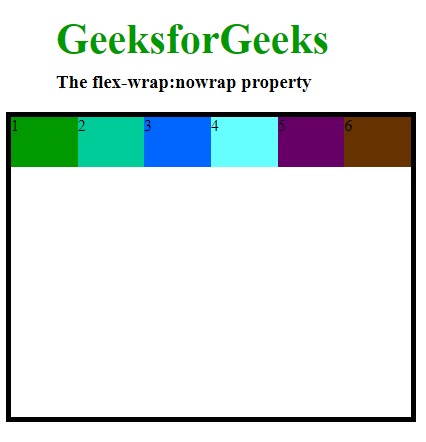
- nowrap:wrap-flex的默認值為nowrap。用於指定該項目沒有包裝。它使項目用單行換行。
用法:flex-wrap:nowrap;
例:
<!DOCTYPE html> <html> <head> <title>flex-wrap property</title> <style> #main { width:400px; height:300px; border:5px solid black; display:flex; flex-wrap:nowrap; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-wrap:nowrap property</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

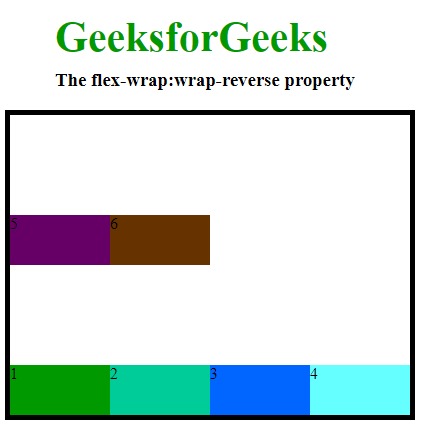
- wrap-reverse:當彈性項目換行時,此屬性用於反轉彈性項目的流動。
用法:flex-wrap:wrap-reverse;
例:
<!DOCTYPE html> <html> <head> <title>flex-wrap property</title> <style> #main { width:400px; height:300px; border:5px solid black; display:flex; flex-wrap:wrap-reverse; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-wrap:wrap-reverse property</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

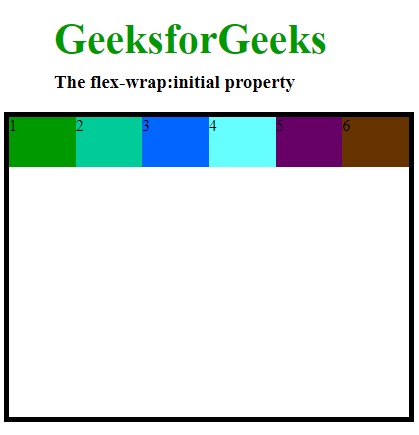
- initial:此屬性用於將其設置為默認值。
用法:flex-wrap:initial;
例:
<!DOCTYPE html> <html> <head> <title>flex-wrap property</title> <style> #main { width:400px; height:300px; border:5px solid black; display:flex; flex-wrap:initial; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; } h3 { margin-top:-20px; margin-left:50px; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h3>The flex-wrap:initial property</h3> <div id="main"> <div style="background-color:#009900;">1</div> <div style="background-color:#00cc99;">2</div> <div style="background-color:#0066ff;">3</div> <div style="background-color:#66ffff;">4</div> <div style="background-color:#660066;">5</div> <div style="background-color:#663300;">6</div> </div> </body> </html>輸出:

支持的瀏覽器:CSS flex-wrap屬性支持的瀏覽器如下:
- Google Chrome 29.0、21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0、18.0 -moz-
- Opera 17.0
- Safari 9.0、6.0 -webkit-
相關用法
- HTML Style flexWrap用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS grid-gap用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS shape-outside用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS left屬性用法及代碼示例
- CSS box-sizing用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | flex-wrap property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
