CSS中的margin-right屬性用於設置元素的右邊距。它將margin-area設置在元素的右側。負值也是允許的。 margin-right屬性的默認值為零。
用法:
margin-right:length|auto|initial|inherit;
屬性值:
- length:此屬性用於設置以px,cm,pt等定義的固定值。允許使用負值,默認值為0px。
用法:
margin-right:length;
例:
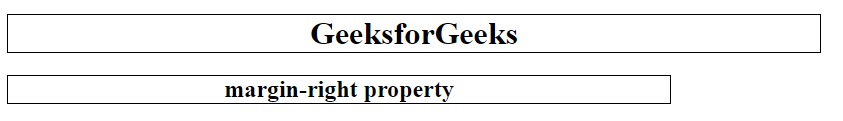
<!DOCTYPE html> <html> <head> <title> margin-right property </title> <!-- margin-right property --> <style> h1 { margin-right:100px; border:1px solid black; } h2 { margin-right:250px; border:1px solid black; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2>margin-right property</h2> </body> </html>輸出:

- auto:需要時使用此屬性,該屬性由瀏覽器確定。
用法:
margin-right:auto;
例:
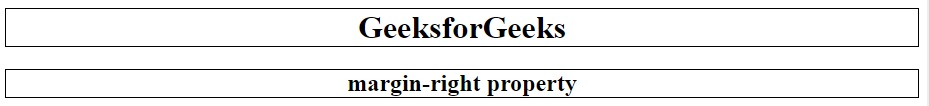
<!DOCTYPE html> <html> <head> <title> margin-right property </title> <!-- margin-right property --> <style> h1 { margin-right:auto; border:1px solid black; } h2 { margin-right:auto; border:1px solid black; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2>margin-right property</h2> </body> </html>輸出:

- initial它將right-margin的值設置為其默認值。
用法:
margin-right:initial;
例:
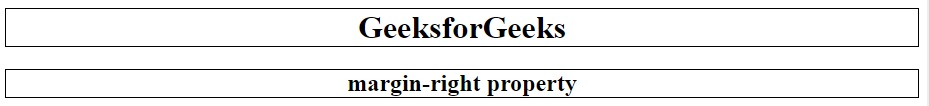
<!DOCTYPE html> <html> <head> <title> margin-right property </title> <!-- margin-right property --> <style> h1 { margin-right:initial; border:1px solid black; } h2 { margin-right:initial; border:1px solid black; } </style> </head> <body style = "text-align:center"> <h1>GeeksforGeeks</h1> <h2>margin-right property</h2> </body> </html>輸出:

- inherit:此屬性是從其父級繼承的。
支持的瀏覽器:下麵列出了margin-right屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 6.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
相關用法
- HTML Style marginRight用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS overflow-x用法及代碼示例
- CSS bottom屬性用法及代碼示例
- CSS min-width用法及代碼示例
- CSS box-shadow用法及代碼示例
- CSS cursor屬性用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS tab-size用法及代碼示例
注:本文由純淨天空篩選整理自Lavisha大神的英文原創作品 CSS | margin-right Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
