CSS中的overflow-x屬性指定block-level元素在左右邊溢出時是添加滾動條,剪輯內容還是顯示溢出內容。
換句話說,此屬性有助於我們水平顯示從頁麵溢出的內容。
overflow-x屬性的默認值是可見的。此CSS屬性不可設置動畫。
用法:
overflow-x:visible|hidden|scroll|auto|initial|inherit;
屬性值:
- visible:此屬性不會剪切內容。內容可以在左邊和右邊的外部渲染。
- hidden:它用於剪輯內容,不提供滾動機製。
- scroll:它用於剪輯內容並提供滾動機製。
- auto:它提供了用於溢出框的滾動機製。
- initial:此屬性用於將overflow-x屬性設置為其默認值。
- inherit:此屬性是從其父級繼承的。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.example1 {
background-color:green;
width:80px;
overflow-x:scroll;
}
div.example2 {
background-color:green;
width:80px;
overflow-x:hidden;
}
div.example3 {
background-color:green;
width:80px;
overflow-x:auto;
}
div.example4 {
background-color:green;
width:80px;
overflow-x:visible;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The overflow-x property specifies whether to
clip the content, add a scroll bar, or display
overflow content of a block-level element,
when it overflows at the left and right edges.
</p>
<h2>overflow-x:scroll:</h2>
<div class="example1">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:hidden:</h2>
<div class="example2">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:auto:</h2>
<div class="example3">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:visible (default):</h2>
<div class="example4">
GeeksforGeeks computer science portal
</div>
</body>
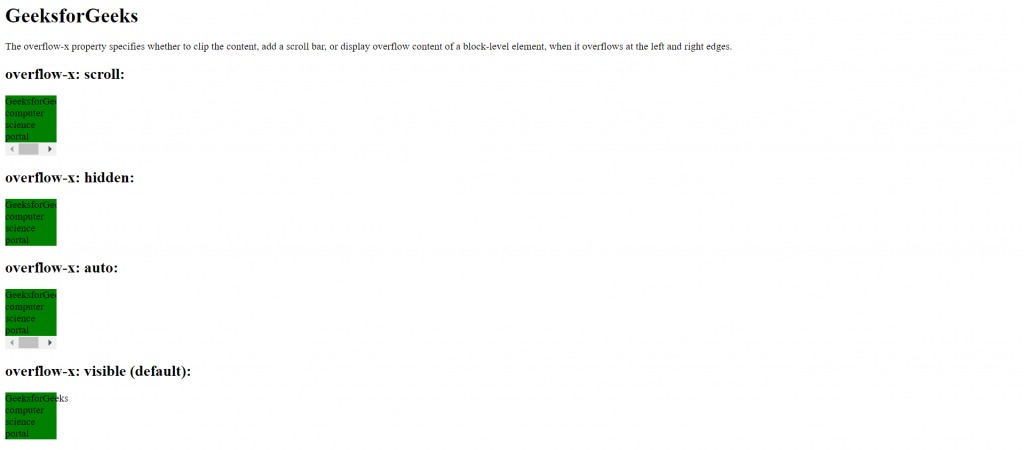
</html> 輸出:

支持的瀏覽器:border-bottom-color屬性支持的瀏覽器如下:
- 穀歌瀏覽器4.0
- Internet Explorer 9.0
- Firefox 3.5
- Safari 3.0
- Opera 9.5
相關用法
- HTML Style overflowX用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS transform屬性用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS left屬性用法及代碼示例
- CSS shape-outside用法及代碼示例
- HTML DOMRect right用法及代碼示例
注:本文由純淨天空篩選整理自chaitanyashah707大神的英文原創作品 CSS | overflow-x Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
