CSS中的overflow-x属性指定block-level元素在左右边溢出时是添加滚动条,剪辑内容还是显示溢出内容。
换句话说,此属性有助于我们水平显示从页面溢出的内容。
overflow-x属性的默认值是可见的。此CSS属性不可设置动画。
用法:
overflow-x:visible|hidden|scroll|auto|initial|inherit;
属性值:
- visible:此属性不会剪切内容。内容可以在左边和右边的外部渲染。
- hidden:它用于剪辑内容,不提供滚动机制。
- scroll:它用于剪辑内容并提供滚动机制。
- auto:它提供了用于溢出框的滚动机制。
- initial:此属性用于将overflow-x属性设置为其默认值。
- inherit:此属性是从其父级继承的。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.example1 {
background-color:green;
width:80px;
overflow-x:scroll;
}
div.example2 {
background-color:green;
width:80px;
overflow-x:hidden;
}
div.example3 {
background-color:green;
width:80px;
overflow-x:auto;
}
div.example4 {
background-color:green;
width:80px;
overflow-x:visible;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The overflow-x property specifies whether to
clip the content, add a scroll bar, or display
overflow content of a block-level element,
when it overflows at the left and right edges.
</p>
<h2>overflow-x:scroll:</h2>
<div class="example1">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:hidden:</h2>
<div class="example2">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:auto:</h2>
<div class="example3">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x:visible (default):</h2>
<div class="example4">
GeeksforGeeks computer science portal
</div>
</body>
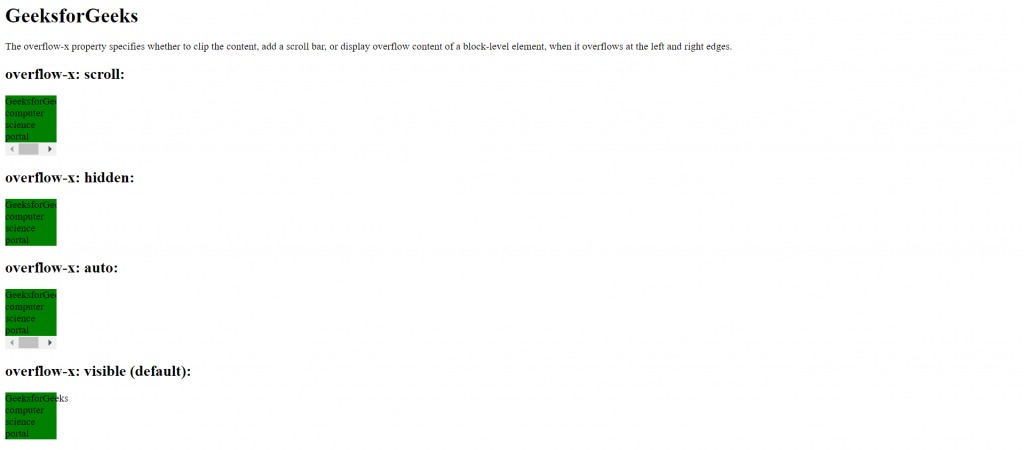
</html> 输出:

支持的浏览器:border-bottom-color属性支持的浏览器如下:
- 谷歌浏览器4.0
- Internet Explorer 9.0
- Firefox 3.5
- Safari 3.0
- Opera 9.5
相关用法
- HTML Style overflowX用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- HTML DOMRect top用法及代码示例
- CSS transform属性用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS left属性用法及代码示例
- CSS shape-outside用法及代码示例
- HTML DOMRect right用法及代码示例
注:本文由纯净天空筛选整理自chaitanyashah707大神的英文原创作品 CSS | overflow-x Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
