HTML DOM中的Style溢出X属性用于指定内容在元素的左右边溢出时的行为。根据该值,内容可以隐藏,显示或滚动条。
用法:
- 它返回overflowX属性。
object.style.overflowX
- 它用于设置overflowX属性。
object.style.overflowX = "hidden|visible|scroll|auto|initial| inherit"
属性值:
- hidden:内容被裁剪并隐藏以适合元素。使用此值时,不提供滚动条。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and<br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to set overflowX to hidden --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'hidden'; } </script> </body> </html>输出:
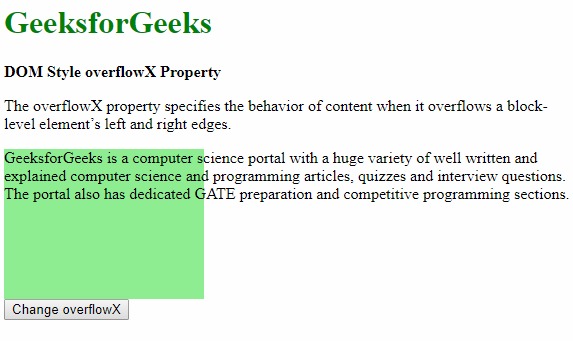
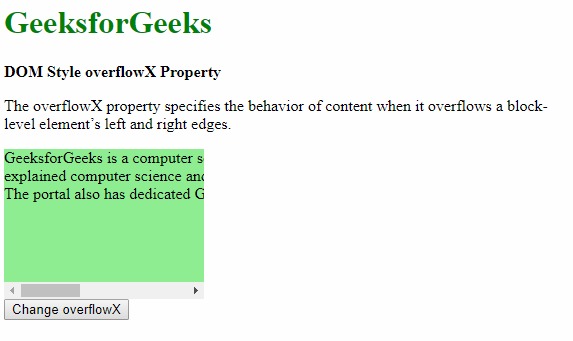
- 在单击按钮之前:

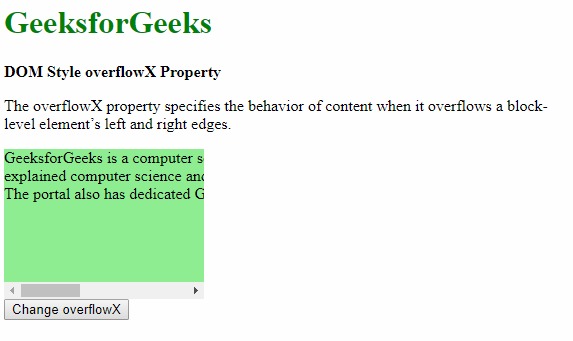
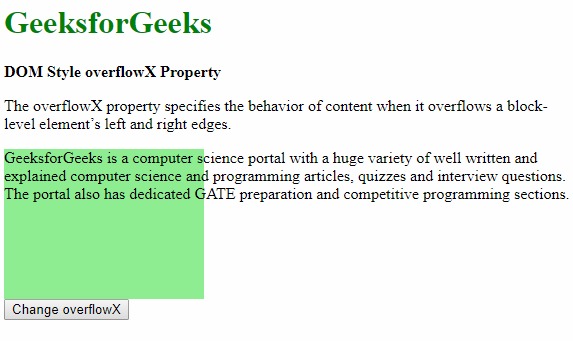
- 单击按钮后:

- 在单击按钮之前:
- visible:内容没有被裁剪,并且可能溢出到包含元素的左侧或右侧。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; overflow-x:hidden; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and<br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to set overflowX to visible --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'visible'; } </script> </body> </html>输出:
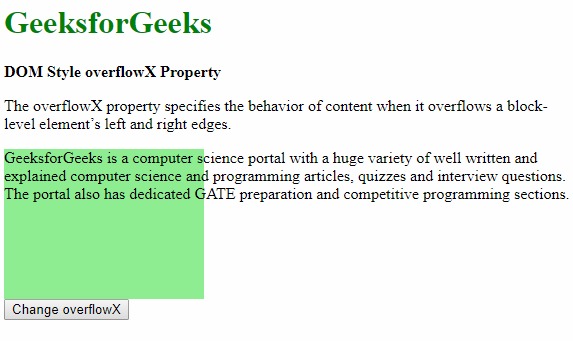
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- scroll:内容被裁剪以适合元素框,并提供滚动条以帮助滚动多余的内容。即使未剪切内容,也会在此处添加滚动条。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and<br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to set overflowX to scroll --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'scroll'; } </script> </body> </html>输出:
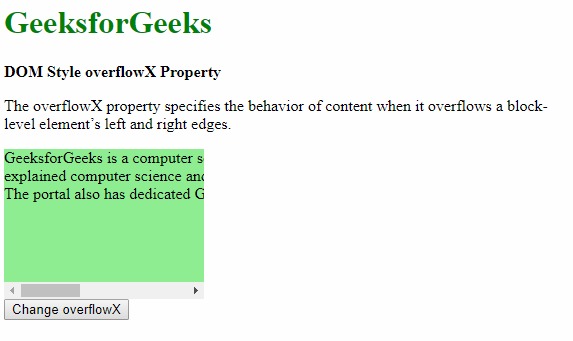
- 在单击按钮之前:

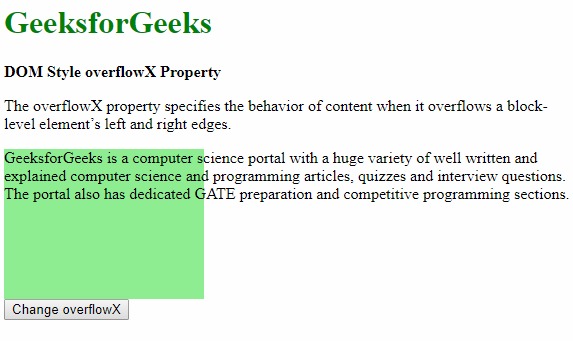
- 单击按钮后:

- 在单击按钮之前:
- auto:auto的行为取决于内容,仅在内容溢出时才添加滚动条。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and<br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to set overflowX to auto --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'auto'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将此属性设置为其默认值。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; /* Setting the overflow-x property to 'scroll' to observe the effect of initial */ overflow-x:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and<br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to set overflowX to initial --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'initial'; } </script> </body> </html>输出:
- 在单击按钮之前:

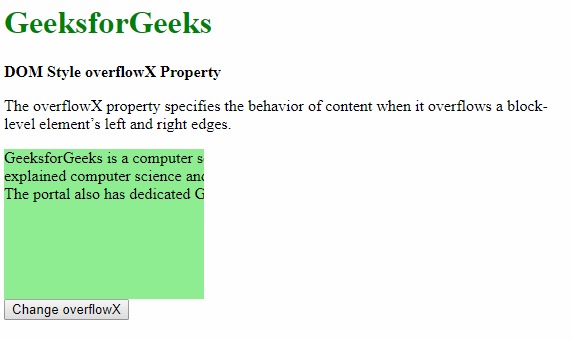
- 单击按钮后:

- 在单击按钮之前:
- inherit:它从其父元素继承属性。
Example:<!DOCTYPE html> <html> <head> <title> DOM Style overflowX Property </title> <style> #parent { /* Setting the overflow-x property of the parent */ overflow-x:hidden; } .content { background-color:lightgreen; height:150px; width:200px; white-space:nowrap; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style overflowX Property</b> <p> The overflowX property specifies the behavior of content when it overflows a block-level element’s left and right edges. </p> <div id="parent"> <div class="content"> GeeksforGeeks is a computer science portal with a huge variety of well written and <br> explained computer science and programming articles, quizzes and interview questions. <br>The portal also has dedicated GATE preparation and competitive programming sections. </div> </div> <button onclick="setOverflow()"> Change overflowX </button> <!-- Script to use overflowX to inherit --> <script> function setOverflow() { elem = document.querySelector('.content'); elem.style.overflowX = 'inherit'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了DOM Style溢出X属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
- 在单击按钮之前:
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style overflowX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
