CSS中的left属性用于指定定位元素的水平位置。它对未定位的元素没有影响。
注意:
- 如果position属性是绝对或固定的,则left属性指定元素左边与其包含块的左边之间的距离。
- 如果position属性是相对的,则left属性指定元素左边从其正常位置向右移动的距离。
- 如果position属性是粘滞性,则left属性的行为就像当元素在视口内部时它的位置是相对的,而当它在视口外部时一样。
- 如果position属性是静态的,则left属性无效。
- 如果同时定义了left和right属性,则当容器从左到右时,left值优先;当容器从右到左时,right值优先。
用法:
left:length|percentage|auto|initial|inherit;
属性值:
- length:用于指定left属性的长度。它接受正值和负值。
- percentage:它以百分比指定包含块的宽度。
- auto:它用于将left属性设置为其默认值。
- initial:用于将left属性指定为其默认值。
- inherit:它从其父级设置left属性。
范例1:本示例将position属性描述为绝对。
<!DOCTYPE html>
<html>
<head>
<title>
CSS left Property
</title>
<style>
body {
color:Green;
text-align:center;
}
.GFG1 {
position:absolute;
left:129px;
width:500px;
height:200px;
border:5px solid orange;
}
.GFG2 {
position:absolute;
left:77%;
width:140px;
height:70px;
border:5px solid red;
}
.GFG3 {
position:absolute;
left:auto;
width:350px;
height:170px;
border:5px solid green;
}
.GFG4 {
position:absolute;
left:initial;
width:200px;
height:100px;
border:5px solid maroon;
}
.GFG5 {
position:absolute;
left:inherit;
width:200px;
height:100px;
border:5px solid black;
}
</style>
</head>
<body>
<h1>The left Property</h1>
<div class = "GFG1">length
<div class="GFG2">percentage</div>
<div class="GFG3">auto</div>
</div>
<div class = "GFG4">initial</div>
<div class = "GFG5">inherit</div>
</body>
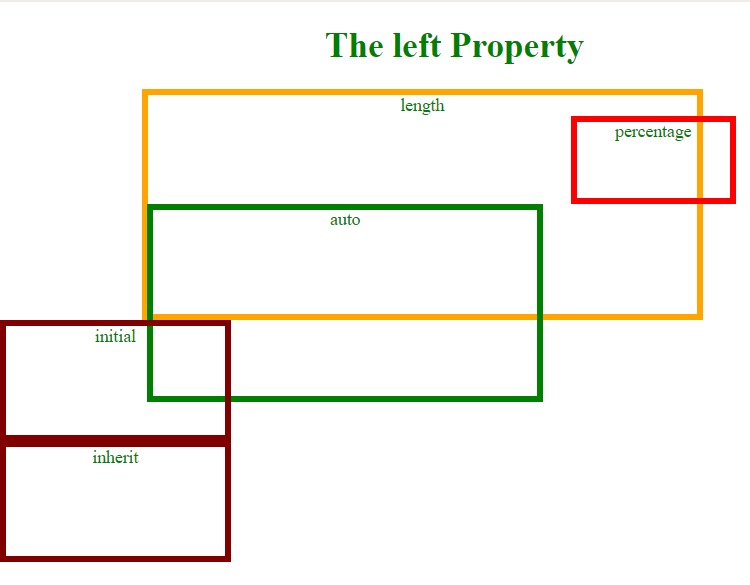
</html> 输出:

注意:初始容器和继承容器重叠,因为它们具有相似的尺寸和默认值。
范例2:本示例将position属性描述为relative。
<!DOCTYPE html>
<html>
<head>
<title>
CSS left Property
</title>
<style>
body {
color:Green;
text-align:center;
}
.GFG1 {
position:relative;
left:129px;
width:500px;
height:200px;
border:5px solid orange;
}
.GFG2 {
position:relative;
left:77%;
width:140px;
height:70px;
border:5px solid red;
}
.GFG3 {
position:relative;
left:auto;
width:350px;
height:170px;
border:5px solid green;
}
.GFG4 {
position:relative;
left:initial;
width:200px;
height:100px;
border:5px solid maroon;
}
div.e {
position:relative;
left:inherit;
width:200px;
height:100px;
border:5px solid blue;
}
</style>
</head>
<body>
<h1>The left Property</h1>
<div class="GFG1">length
<div class="GFG2">percentage</div>
<div class="GFG3">auto</div>
</div>
<div class="GFG4">initial</div>
<div class="GFG4">inherit</div>
</body>
</html> 输出:

支持的浏览器:left属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Safari 1.0
- Opera 5.0
相关用法
- CSS padding-left用法及代码示例
- CSS border-left-color用法及代码示例
- CSS border-bottom-left-radius属性用法及代码示例
- CSS margin-left用法及代码示例
- CSS border-left用法及代码示例
- CSS border-left-style用法及代码示例
- CSS border-top-left-radius属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS scroll-margin-left属性用法及代码示例
- CSS scroll-padding-left属性用法及代码示例
- HTML Style left用法及代码示例
- HTML DOMRect left用法及代码示例
- Fabric.js Ellipse left属性用法及代码示例
- Fabric.js Rect left属性用法及代码示例
- Fabric.js Triangle left属性用法及代码示例
- Fabric.js Image left属性用法及代码示例
- CSS transition-property用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | left Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
