border-bottom-left-radius 属性用于定义边框左下角的半径,即它使边框的左下角变圆。
用法:
border-bottom-left-radius:length|% [length|%]|initial|inherit;
属性值:
Length:该属性用于指定边框长度的半径(例如 px)。其默认值为 0。
Note:如果我们为半径设置两个值,那么第一个值分配给底部边框,第二个值分配给左边框。
- 用法:
border-bottom-left-radius:20px 50px;
- Examples:
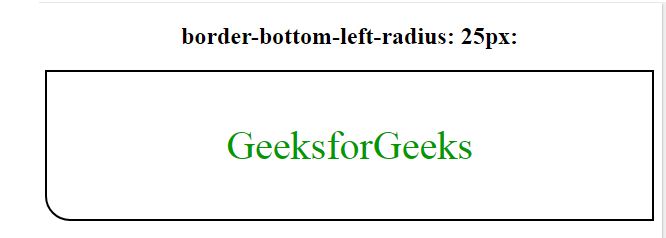
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:10px; color:#009900; font-size:40px; border-bottom-left-radius:25px; } </style> </head> <body> <center> <h2>border-bottom-left-radius:25px:</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 输出:

(Percentage)%:以百分比形式定义边框左下角的半径。
- 用法:
border-bottom-left-radius:% [length|%];
- Examples:
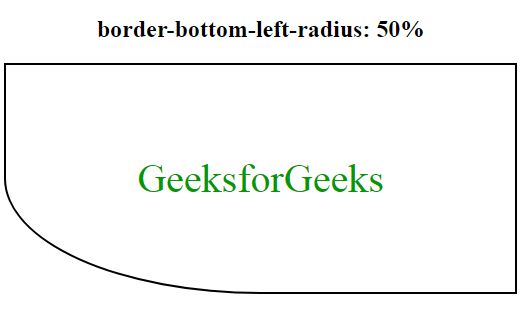
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:50px; color:#009900; font-size:40px; border-bottom-left-radius:50%; } </style> </head> <body> <center> <h2>border-bottom-left-radius:50%:</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 输出:

Initial:Initial 设置 bottom-left-radius 的默认属性,即 0 导致方形边框。
- 用法:
border-bottom-left-radius:initial;
- Examples:
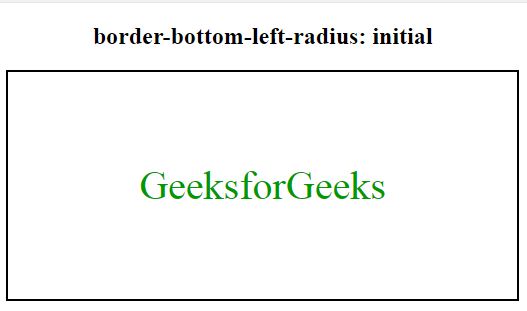
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:50px; color:#009900; font-size:40px; border-bottom-left-radius:initial; } </style> </head> <body> <center> <h2>border-bottom-left-radius:initial</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 输出:

继承:通过使用inherit属性,继承父元素的属性,用于当前边框的bottom-left-radius。
- 用法:
border-bottom-left-radius:inherit;
支持的浏览器:CSS border-bottom-left-radius 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style borderBottomLeftRadius用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
注:本文由纯净天空筛选整理自AlieaRizvi大神的英文原创作品 CSS border-bottom-left-radius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
