这是CSS属性,可以增加或减少单词之间的空白。此属性只能有两个值,它们是normal和length。
用法:
word-spacing:normal|length|initial|inherit;
属性值:
- Normal:它定义了单词之间的正常间隔,即0.25em。这是默认值。示例:post_top_responsive
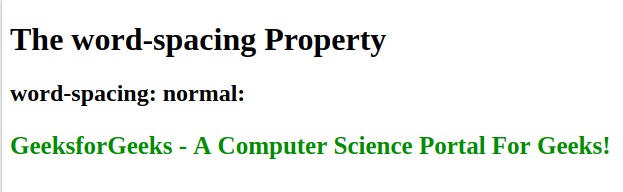
<!DOCTYPE html> <html> <head> <title> CSS | word-spacing Property </title> </head> <body> <h1>The word-spacing Property</h1> <h2>word-spacing:normal:</h2> <p style=" word-spacing:normal; color:green; font-weight:bold; font-size:25px;"> This is some text. This is some text. </p> </body> </html>输出:

- Length:它在单词之间定义了一个额外的空格(以px,pt,cm,em等表示)。负值也是允许的。
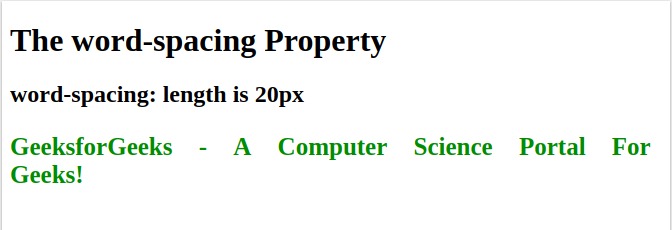
Example:<!DOCTYPE html> <html> <head> <title> CSS | word-spacing Property </title> </head> <body> <h1>The word-spacing Property</h1> <h2>word-spacing:length is 20px</h2> <p style=" word-spacing:20px; color:green; font-weight:bold; font-size:25px;"> GeeksforGeeks - A Computer Science Portal For Geeks! </p> </body> </html>输出:

例:负值长度
<!DOCTYPE html> <html> <head> <title> CSS | word-spacing Property </title> </head> <body> <h1>The word-spacing Property</h1> <h2>word-spacing:length is -20px</h2> <p style="word-spacing:-20px; color:green; font-weight:bold; font-size:25px;"> GeeksforGeeks - A Computer Science Portal For Geeks! </p> </body> </html>输出:

- 谷歌浏览器1.0
- Internet Explorer 6.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
支持的浏览器:word-spacing属性支持的浏览器如下所示:
相关用法
- HTML Style wordSpacing用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- HTML DOM value用法及代码示例
- CSS max-height用法及代码示例
- CSS margin-right用法及代码示例
- CSS columns属性用法及代码示例
- CSS min-height用法及代码示例
- CSS box-sizing用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 CSS | word-spacing Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
