css的right属性主要影响元素的水平位置,而css的属性对未定位的元素没有影响。
用法:
right:auto|length|initial|inherit;
属性值:
- auto:这是默认属性,浏览器将在其中计算右边位置。
用法:right:auto;
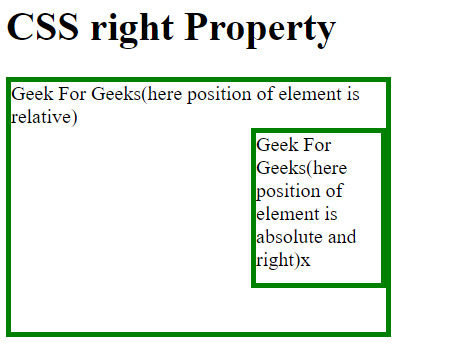
示例1:
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!-- "auto" right property--> right:auto; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div></div> </body> </html>输出:

- length:长度帮助以px,cm为单位设置元素的右边位置。它应该始终具有正值。
用法:
right:length;
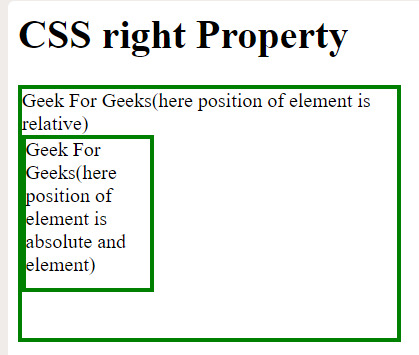
示例-2:
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!-- "length" right property> right:0px; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>输出:

- initial:Initial关键字用于设置CSS属性的默认值。
用法:
right:initial;
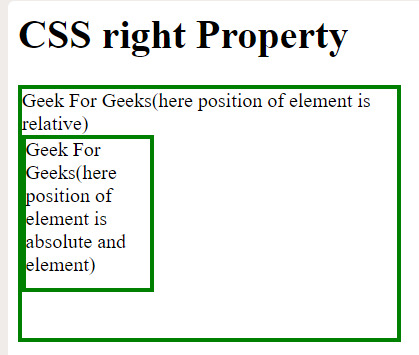
示例3:
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!--"initial" right property--> right:initial; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>输出:

- inherit:Inherit关键字也用于设置CSS属性的默认值。此处的默认值是上一个元素的设置值。
用法:right:inherit;
示例4:
<!Doctype html> <html> <head> <title> CSS | right Property </title> <style> div.geek { position:relative; width:300px; height:200px; border:3px solid green; } div.geeks { position:absolute; <!--"inherit" right property> right:inherit; width:100px; height:120px; border:3px solid green; } </style> </head> <body> <h1>CSS right Property</h1> <div class="geek"> Geek For Geeks(here position of element is relative) <div class="geeks"> Geek For Geeks (here position of element is absolute and element) </div> </div> </body> </html>输出:

支持的浏览器:下面按属性列出了支持的浏览器:
- 谷歌浏览器1.0
- 边5.5
- Firefox 1.0
- Opera 5.0
- Safari 1.0
相关用法
- CSS border-top-right-radius属性用法及代码示例
- CSS padding-right用法及代码示例
- CSS border-right-color用法及代码示例
- CSS border-right用法及代码示例
- CSS border-bottom-right-radius属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS border-right-width用法及代码示例
- CSS border-right-style用法及代码示例
- CSS nav-right用法及代码示例
- CSS scroll-margin-right属性用法及代码示例
- CSS scroll-padding-right属性用法及代码示例
- CSS transition-property用法及代码示例
- HTML Style right用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
注:本文由纯净天空筛选整理自khajuriameenal1999大神的英文原创作品 CSS | right Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
