CSS中的text-align属性用于指定元素中文本的水平对齐方式。
用法:
text-align:left|right|center|justify|initial|inherit;
属性值:下面列出了text-align属性值:
- left:用于将text-alignment设置在左侧。
- right:用于将text-alignment设置为正确。
- center:用于将text-alignment设置为居中。
- justify:它用于拉伸元素的内容以显示每行的相同宽度。
- initial:用于设置其默认值。
- inherit:它是从其父级继承的。
例:
<!DOCTYPE html>
<html>
<head>
<title>text-align property</title>
<style>
h1 {
color:green;
}
h1, h2, h3 {
text-align:center;
}
.main {
border:1px solid black;
}
.gfg1 {
text-align:left;
}
.gfg2 {
text-align:right;
}
.gfg3 {
text-align:center;
}
.gfg4 {
text-align:justify;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>text-align property</h2>
<div class = "main">
<h3>text-align:left;</h3>
<div class = "gfg1">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:right;</h3>
<div class = "gfg2">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:center;</h3>
<div class = "gfg3">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div><br>
<div class = "main">
<h3>text-align:justify;</h3>
<div class = "gfg4">
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed
for product based companies like Amazom,
Microsoft, Adobe, etc.
</div>
</div>
</body>
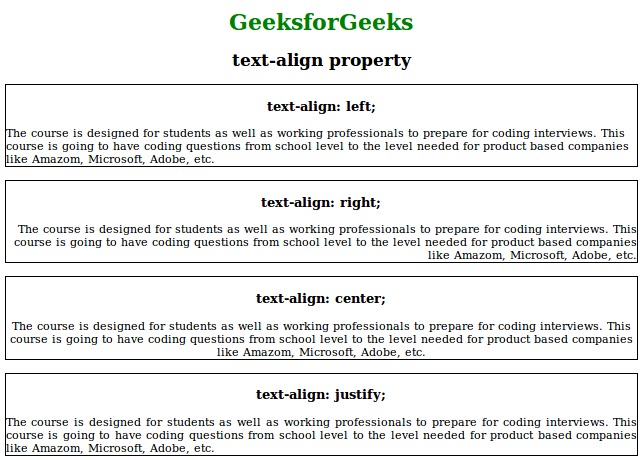
</html>输出:

支持的浏览器:下面列出了text-align属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 3.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML canvas textAlign用法及代码示例
- HTML Style textAlign用法及代码示例
- p5.js textAlign()用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS border-right用法及代码示例
- CSS will-change用法及代码示例
- CSS bleed属性用法及代码示例
- CSS align-self用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 CSS | text-align Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
