HTML画布textAlign属性用于根据定位点设置或返回文本内容的当前对齐方式。本质上,文本将在该位置开始,文本将在该指定位置结束。
用法:
context.textAlign="center | end | left | right | start";
属性值:
- start:它具有默认值。文本从指定位置开始。
- end:文本在指定位置结束。
- left:用于将text-alignment设置在左侧。
- right:用于将text-alignment设置为正确。
- center:用于将text-alignment设置在中央。
例:
<!DOCTYPE html>
<html>
<head>
<style>
h1,
h2 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML canvas textAlign Property </h2>
<canvas id="sudo"
width="300"
height="200"
style="border:3px solid red;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c = document.getElementById("sudo");
var ctx = c.getContext("2d");
// Create a blue line in position 170
ctx.strokeStyle = "blue";
ctx.moveTo(170, 20);
ctx.lineTo(170, 170);
ctx.stroke();
ctx.font = "15px Arial";
// Show the different textAlign values
ctx.textAlign = "start";
ctx.fillText("start", 170, 60);
ctx.textAlign = "end";
ctx.fillText("end", 170, 80);
ctx.textAlign = "left";
ctx.fillText("left", 170, 100);
ctx.textAlign = "center";
ctx.fillText("center", 170, 120);
ctx.textAlign = "right";
ctx.fillText("right", 170, 140);
</script>
</body>
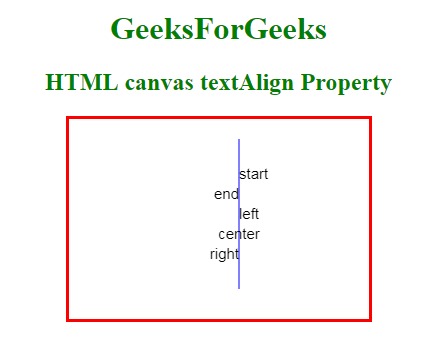
</html>输出:

支持的浏览器:下面列出了HTML canvas textAlign属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果Safari
- Opera
相关用法
- HTML Style textAlign用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas shadowBlur用法及代码示例
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas shadowColor用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas miterLimit用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | canvas textAlign Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
