canvas lineCap属性用于设置或返回线端盖的样式。该线可以具有以下三种帽形样式之一:对接,圆形或正方形。 canvas lineCap属性的默认值为butt。必须在调用stroke()函数之前设置lineCap属性。
用法:
context.lineCap = "butt|round|square";
属性值:
- butt:这是默认样式。此属性值将在行的两端添加平坦边。
- round:此属性值将在行的两端添加端盖。
- square:此属性值在该行的每一端添加方形帽。
注意:圆角和正方形值使线条稍长。
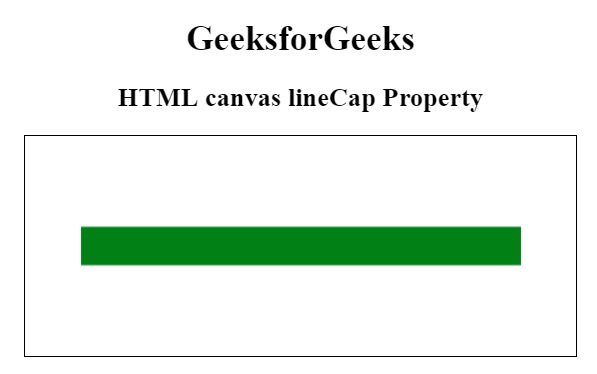
范例1:本示例说明了对接属性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "butt";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 输出:

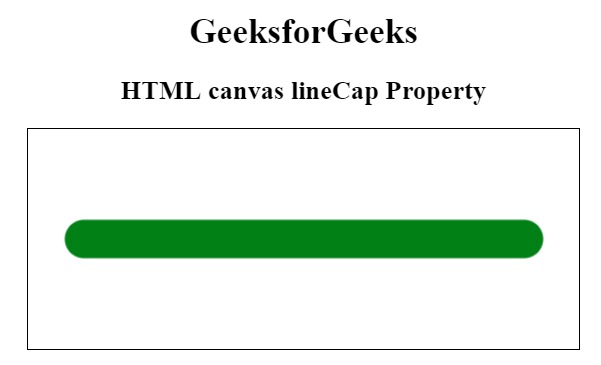
范例2:本示例说明了舍入属性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "round";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 输出:

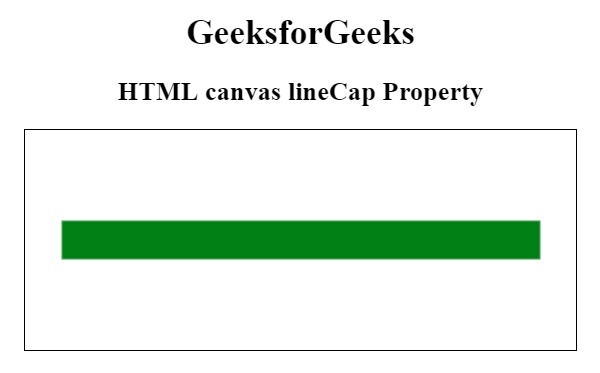
范例3:本示例说明了平方属性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "square";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 输出:

相关用法
- CSS stroke-linecap用法及代码示例
- HTML canvas miterLimit用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas shadowColor用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas shadowBlur用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
注:本文由纯净天空筛选整理自IshwarGupta大神的英文原创作品 HTML | canvas lineCap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
