HTML canvas textBaseline属性用于设置或返回当前文本的基线。此属性用于设置HTML中的字体基线对齐方式。本质上,此属性用于控制要在画布上绘制的文本的垂直对齐方式。
用法:
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
属性值:
- alphabetic:这是默认属性值。它指定文本基线是普通字母基线。
- top:此属性用于指定文本基线在em正方形的顶部。
- Hanging:此属性用于指定文本基线为悬挂基线。
- middle:此属性用于指定文本基线为em正方形的中间。
- ideographic:此属性用于指定文本基线为表意基线。
- bottom:此属性用于指定文本基线为边界框的底部。
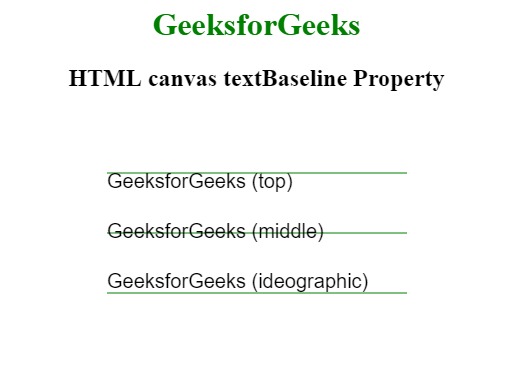
范例1:本示例显示顶部,中间和表意属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas textBaseline Property
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas textBaseline Property</h2>
<canvas id="GFG" width="300" height="300">
</canvas>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var b = ['top', 'middle', 'ideographic'];
context.font = '20px Arial';
context.strokeStyle = 'green';
b.forEach(function (b, index) {
context.textBaseline = b;
var y = 60 + index * 60;
context.beginPath();
context.moveTo(0, y + 1);
context.lineTo(550, y + 1);
context.stroke();
context.fillText('GeeksforGeeks (' + b + ')', 0, y);
});
</script>
</center>
</body>
</html> 
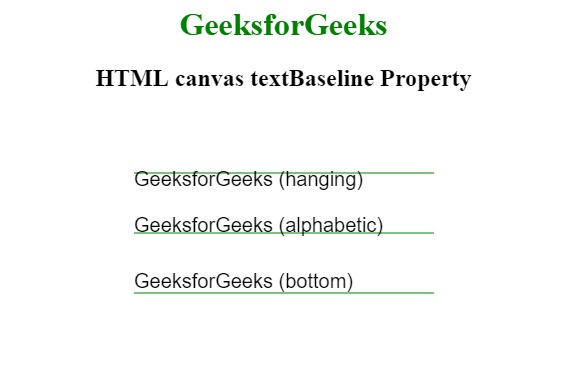
范例2:本示例显示了hanging,alphabet和bottom属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas textBaseline Property
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas textBaseline Property</h2>
<canvas id="GFG" width="300" height="300">
</canvas>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var b = ['hanging', 'alphabetic', 'bottom'];
context.font = '20px Arial';
context.strokeStyle = 'green';
b.forEach(function (b, index) {
context.textBaseline = b;
var y = 60 + index * 60;
context.beginPath();
context.moveTo(0, y + 1);
context.lineTo(550, y + 1);
context.stroke();
context.fillText('GeeksforGeeks (' + b + ')', 0, y);
});
</script>
</center>
</body>
</html> 
支持的浏览器:下面列出了HTML canvas textBaseline属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML canvas font用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas shadowColor用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
- HTML canvas miterLimit用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas shadowBlur用法及代码示例
注:本文由纯净天空筛选整理自IshwarGupta大神的英文原创作品 HTML | canvas textBaseline Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
