HTML canvas textBaseline屬性用於設置或返回當前文本的基線。此屬性用於設置HTML中的字體基線對齊方式。本質上,此屬性用於控製要在畫布上繪製的文本的垂直對齊方式。
用法:
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
屬性值:
- alphabetic:這是默認屬性值。它指定文本基線是普通字母基線。
- top:此屬性用於指定文本基線在em正方形的頂部。
- Hanging:此屬性用於指定文本基線為懸掛基線。
- middle:此屬性用於指定文本基線為em正方形的中間。
- ideographic:此屬性用於指定文本基線為表意基線。
- bottom:此屬性用於指定文本基線為邊界框的底部。
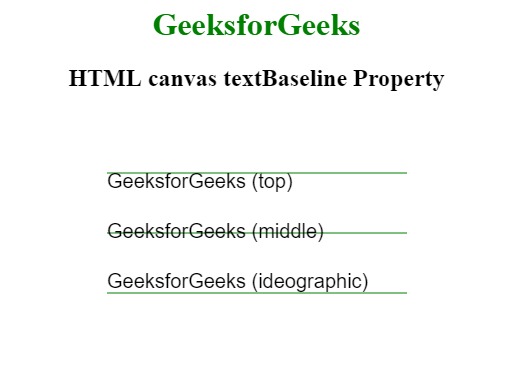
範例1:本示例顯示頂部,中間和表意屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas textBaseline Property
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas textBaseline Property</h2>
<canvas id="GFG" width="300" height="300">
</canvas>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var b = ['top', 'middle', 'ideographic'];
context.font = '20px Arial';
context.strokeStyle = 'green';
b.forEach(function (b, index) {
context.textBaseline = b;
var y = 60 + index * 60;
context.beginPath();
context.moveTo(0, y + 1);
context.lineTo(550, y + 1);
context.stroke();
context.fillText('GeeksforGeeks (' + b + ')', 0, y);
});
</script>
</center>
</body>
</html> 
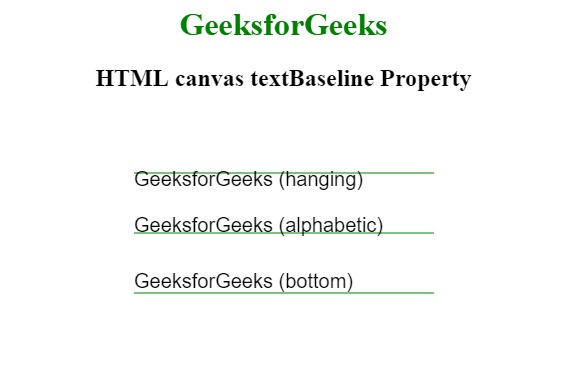
範例2:本示例顯示了hanging,alphabet和bottom屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas textBaseline Property
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas textBaseline Property</h2>
<canvas id="GFG" width="300" height="300">
</canvas>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var b = ['hanging', 'alphabetic', 'bottom'];
context.font = '20px Arial';
context.strokeStyle = 'green';
b.forEach(function (b, index) {
context.textBaseline = b;
var y = 60 + index * 60;
context.beginPath();
context.moveTo(0, y + 1);
context.lineTo(550, y + 1);
context.stroke();
context.fillText('GeeksforGeeks (' + b + ')', 0, y);
});
</script>
</center>
</body>
</html> 
支持的瀏覽器:下麵列出了HTML canvas textBaseline屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas font用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas textBaseline Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
