HTML畫布textAlign屬性用於根據定位點設置或返回文本內容的當前對齊方式。本質上,文本將在該位置開始,文本將在該指定位置結束。
用法:
context.textAlign="center | end | left | right | start";
屬性值:
- start:它具有默認值。文本從指定位置開始。
- end:文本在指定位置結束。
- left:用於將text-alignment設置在左側。
- right:用於將text-alignment設置為正確。
- center:用於將text-alignment設置在中央。
例:
<!DOCTYPE html>
<html>
<head>
<style>
h1,
h2 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>HTML canvas textAlign Property </h2>
<canvas id="sudo"
width="300"
height="200"
style="border:3px solid red;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c = document.getElementById("sudo");
var ctx = c.getContext("2d");
// Create a blue line in position 170
ctx.strokeStyle = "blue";
ctx.moveTo(170, 20);
ctx.lineTo(170, 170);
ctx.stroke();
ctx.font = "15px Arial";
// Show the different textAlign values
ctx.textAlign = "start";
ctx.fillText("start", 170, 60);
ctx.textAlign = "end";
ctx.fillText("end", 170, 80);
ctx.textAlign = "left";
ctx.fillText("left", 170, 100);
ctx.textAlign = "center";
ctx.fillText("center", 170, 120);
ctx.textAlign = "right";
ctx.fillText("right", 170, 140);
</script>
</body>
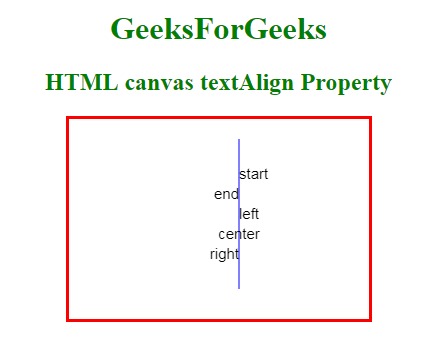
</html>輸出:

支持的瀏覽器:下麵列出了HTML canvas textAlign屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果Safari
- Opera
相關用法
- HTML Style textAlign用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | canvas textAlign Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
