canvas shadowOffsetY屬性用於設置或返回陰影與形狀的垂直距離。此屬性保持正值或負值,其中正值指示底部陰影,負值指示頂部陰影。
用法:
context.shadowOffsetY = number
屬性值:
- number:用於設置代表陰影的垂直距離的正數或負數。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowOffsetY Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.shadowBlur = 20;
// vertical distance of shadow
contex.shadowOffsetY = 40;
contex.shadowColor = "blue";
contex.fillStyle = "green";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
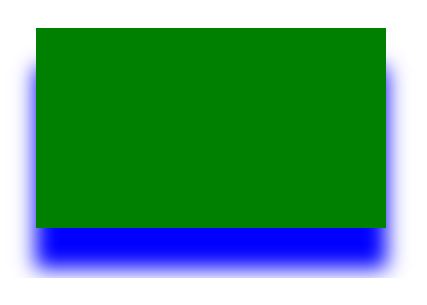
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowOffsetY Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.shadowBlur = 5;
// vertical distance of shadow.
contex.shadowOffsetY = -40;
contex.shadowColor = "rgb(0, 153, 0)";
contex.fillStyle = "rgb(255, 0, 255)";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML | canvas shadowOffsetY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
