miterLimit屬性用於或返回最大斜接長度。用於防止斜接長度過長。斜接長度是兩條線相交的內角和外角之間的距離。
用法:
context.miterLimit = number;
屬性值:
- number:它是一個正數,表示最大斜接長度。
例:
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green"> GeeksforGeeks </h1>
<h3>Canvas miterLimit Property</h3>
<canvas id="gfgCanvas"
width="400"
height="200"
style="border:2px solid ">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.lineWidth = 10;
context.lineJoin = "miter";
context.miterLimit = 5;
context.moveTo(80, 80);
context.lineTo(200, 108);
context.lineTo(80, 136);
context.stroke();
</script>
</center>
</body>
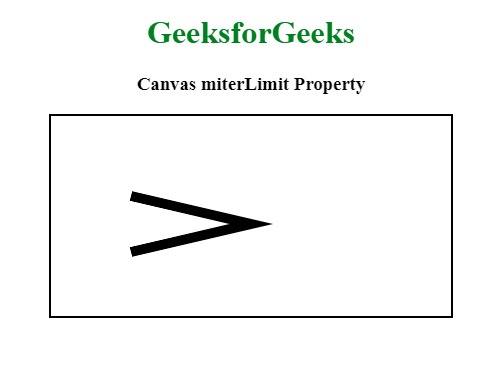
</html>輸出:

支持的瀏覽器:下麵列出了HTML canvas miterLimit屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- 蘋果Safari
- Opera
相關用法
- CSS stroke-miterlimit用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas miterLimit Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
