stroke-miterlimit屬性用於表示斜接長度與stroke-width之比的限製,用於繪製斜接。該屬性用於斜接超出線的粗細的情況。如果超出了指定的限製,則聯接的“斜角”類型將轉換為“斜角”。
這將裁剪垂直於連接的連接點,而不是銳利的連接。
用法:
stroke-miterlimit:number|initial|inherit
屬性值:
- number:用於定義比率極限。可以是大於或等於1的任何值。默認值為4。
範例1:
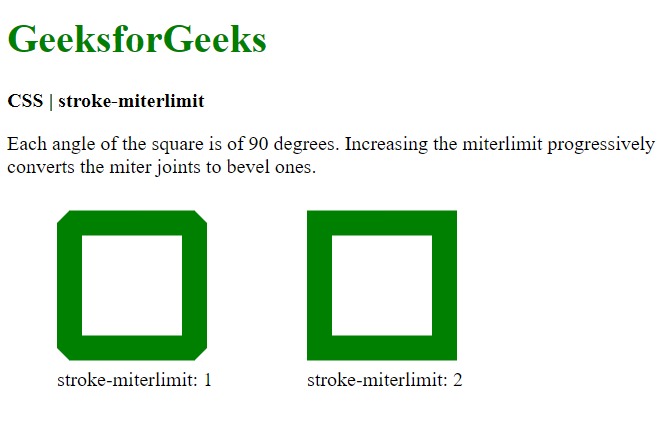
<!DOCTYPE html> <html> <head> <title> CSS | stroke-miterlimit property </title> <style> rect { stroke-linejoin:miter; stroke-width:20px; stroke:green; fill:none; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-miterlimit </b> <p> Each angle of the square is of 90 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones. </p> <div class="container"> <svg width="500px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="50" y="20" width="100" height="100" stroke-miterlimit=1 /> <text x="40" y="150"> stroke-miterlimit:1 </text> <rect x="250" y="20" width="100" height="100" stroke-miterlimit=2 /> <text x="240" y="150"> stroke-miterlimit:2 </text> </svg> </div> </body> </html>輸出:

範例2:
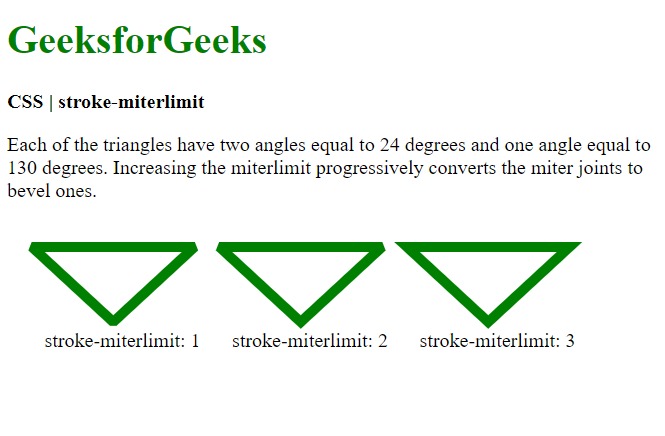
<!DOCTYPE html> <html> <head> <title> CSS | stroke-miterlimit property </title> <style> polygon { stroke-linejoin:miter; stroke-width:8px; stroke:green; fill:none; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-miterlimit </b> <p> Each of the triangles have two angles equal to 24 degrees and one angle equal to 130 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones. </p> <div class="container"> <svg width="500px" height="200px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="20, 20 150, 20 85, 80" stroke-miterlimit=1 /> <text x="30" y="100"> stroke-miterlimit:1 </text> <polygon points="170, 20 300, 20 235, 80" stroke-miterlimit=2 /> <text x="180" y="100"> stroke-miterlimit:2 </text> <polygon points="320, 20 450, 20 385, 80" stroke-miterlimit=3 /> <text x="330" y="100"> stroke-miterlimit:3 </text> </svg> </div> </body> </html>輸出:

- initial:用於將屬性設置為其默認值。
- inherit:它用於將屬性設置為從其父元素繼承。
支持的瀏覽器:stroke-miterlimit屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器
- 火狐瀏覽器
- Opera
- Internet Explorer 9
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-miterlimit Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
